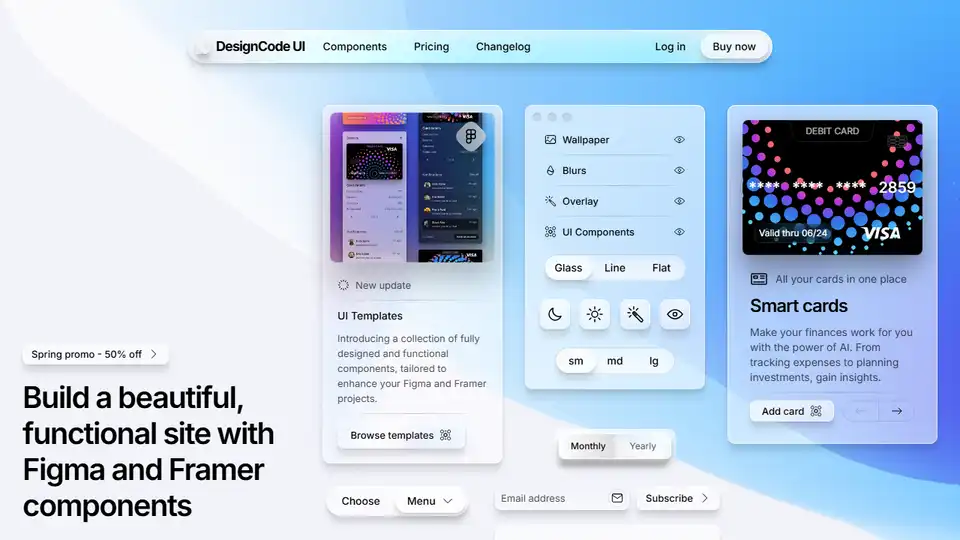
DesignCode UI
Übersicht von DesignCode UI
DesignCode UI: Die ultimative Figma- und Framer-Komponentenbibliothek
Was ist DesignCode UI?
DesignCode UI ist ein umfassendes Designsystem, das Hunderte von sorgfältig gestalteten Figma UI-Komponenten und Vorlagen bietet, die für die nahtlose Framer-Integration bereit sind. Es basiert auf jahrzehntelanger UI/UX-Designexpertise und wurde entwickelt, um Ihren Workflow zu optimieren und Ihre Designprojekte aufzuwerten.
Wie funktioniert DesignCode UI?
DesignCode UI funktioniert, indem es Ihnen eine umfangreiche Bibliothek mit vorgefertigten, vollständig anpassbaren Komponenten zur Verfügung stellt. Diese Komponenten sind sorgfältig mit Variablen, Varianten und adaptiven Layouts organisiert, um Konsistenz und Flexibilität in Ihren Projekten zu gewährleisten. Das System nutzt das gesamte Spektrum der Figma-Funktionen, wie z. B. Variablen und Varianten, und geht nahtlos in die interaktive Umgebung von Framer über.
Hauptmerkmale:
- Umfangreiches Designsystem: Greifen Sie auf eine breite Palette von Komponenten und Vorlagen zu, um schöne, funktionale Websites zu erstellen.
- Figma- und Framer-Integration: Entwickelt für nahtlose Kompatibilität zwischen Figma und Framer.
- Anpassbare Komponenten: Passen Sie Layouts, Stile, Muster, Breakpoints und Symbole an Ihre Marke an.
- Theming: Einzigartige Theming-Optionen einschließlich Glas-, Linien- und Flat-Styles, mit Dark- und Light-Modi.
- Auto Layout und Variablen: Erstellt mit Figmas Auto Layout und Variablen für responsive und konsistente Designs.
- Umfassende Anleitungen: Bietet detaillierte Anleitungen, die Ihnen bei jedem Schritt helfen.
- 2.116 einzigartige Symbole: Enthält eine umfangreiche Bibliothek von Symbolen zur Verbesserung Ihrer Designs.
Enthaltene UI-Komponenten:
- Buttons: Entscheidende Elemente für die Benutzerinteraktion mit verschiedenen Größen, Stilen und Zuständen.
- Controls: Segmentierte Steuerelemente, Umschalter und Suchleisten für eine verbesserte Benutzererfahrung.
- Menus & Content: Menüs, Popovers, Navigation und Seitenleisten für verbessertes UX/UI-Design.
Preisgestaltung:
DesignCode UI bietet verschiedene Preispläne, um unterschiedlichen Bedürfnissen gerecht zu werden:
- Basic (Kostenlos): Enthält 50 Komponenten, 200+ Figma-Varianten und 1.000 einzigartige Symbole. Ideal für persönliche Projekte und die Nutzung in der Community.
- All-Access (Einmalig 49 $): Enthält alle 300+ Komponenten, 2.000+ Figma-Varianten, 2.116 einzigartige Symbole und Framer-Komponenten. Perfekt für Einzelbenutzer.
- Team (Einmalig 149 $): Enthält alle Funktionen von All-Access mit einer Lizenz für bis zu 5 Benutzer.
Welche Probleme löst DesignCode UI?
- Design-Inkonsistenz: Sorgt für eine konsistente Designsprache in allen Ihren Projekten.
- Zeitaufwändiger Designprozess: Beschleunigt den Designprozess mit vorgefertigten Komponenten.
- Mangelnde Flexibilität: Bietet anpassbare Komponenten, die zu Ihrer Marke und Ihren Projektanforderungen passen.
- Schwierigkeiten bei der Implementierung von Interaktionen: Die nahtlose Integration mit Framer ermöglicht umfangreiche interaktive Designs.
Anwenderberichte & Bewertungen:
- Panda Network: "DesignCode UI ist ein fantastisches Tool für Designer... Die Komponenten sind einfach zu bedienen und helfen bei der Erstellung einzigartiger, moderner Designs."
- LottieFiles: "DesignCode UI hat meinen Horizont in Bezug auf Designsysteme erweitert... geht nahtlos in die interaktive und zustandsgesteuerte Umgebung von Framer über."
- Ultra.cc: "Ich habe bisher ~7-8 Designsysteme gekauft und keines von ihnen hat das geleistet, was dieses Designsystem geleistet hat."
- Mobbin: "DesignCode UI sticht unter den verfügbaren Designsystem-Komponentenbibliotheken zweifellos hervor."
Wie fange ich mit DesignCode UI an?
- Besuchen Sie die DesignCode UI-Website.
- Entdecken Sie die verfügbaren Komponenten und Vorlagen.
- Wählen Sie einen Preisplan, der Ihren Bedürfnissen entspricht.
- Laden Sie die Figma- und Framer-Dateien nach dem Kauf herunter.
- Beginnen Sie mit der Erstellung Ihrer Designs mit den vorgefertigten Komponenten.
Warum ist DesignCode UI wichtig?
DesignCode UI ist wichtig, weil es eine umfassende Lösung für Designer bietet, die schnell und effizient beeindruckende, funktionale Designs erstellen möchten. Die nahtlose Integration mit Figma und Framer sowie die anpassbaren Komponenten und einzigartigen Theming-Optionen machen es zu einem wertvollen Asset für jedes Designprojekt.
Wo kann ich DesignCode UI verwenden?
DesignCode UI kann in einer Vielzahl von Designprojekten eingesetzt werden, darunter:
- Websites: Erstellen Sie schöne und funktionale Websites mit vorgefertigten Komponenten.
- Mobile Apps: Erstellen Sie konsistente und ansprechende Oberflächen für mobile Apps.
- Landing Pages: Entwerfen Sie mühelos hochkonvertierende Landing Pages.
- Dashboards: Entwickeln Sie benutzerfreundliche Dashboards mit anpassbaren Steuerelementen und Komponenten.
Fazit:
DesignCode UI ist ein leistungsstarkes Designsystem, das es Designern ermöglicht, auf einfache Weise beeindruckende und funktionale Designs zu erstellen. Egal, ob Sie ein erfahrener Designer oder ein Anfänger sind, DesignCode UI bietet die Tools und Ressourcen, die Sie benötigen, um Ihre Designprojekte aufzuwerten.
Beste Alternativwerkzeuge zu "DesignCode UI"

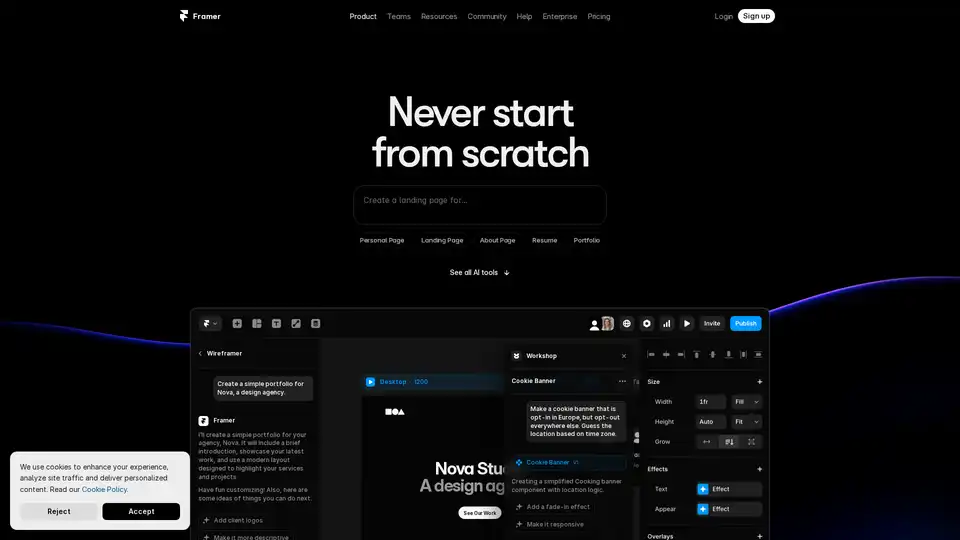
Framer revolutioniert das Webdesign mit KI-Tools wie Wireframer für sofortige Seitengenerierung, Workshop für No-Code-Komponenten und AI Translate für nahtlose Lokalisierung. Erstellen Sie responsive Websites mühelos.

Avatar AI ist ein AI Photo Editor App UI Kit, das auf UI Ants verfügbar ist. Sehen Sie es sich in Figma an.

LanguageGUI ist ein Open-Source-UI-Kit, das LLMs die Flexibilität gibt, Textausgaben in umfangreichere grafische Benutzeroberflächen zu formatieren.

Lernen Sie UI-Design mit Practical UI, einem logikgesteuerten Ansatz zur Erstellung intuitiver, zugänglicher und schöner Oberflächen. Erhalten Sie umsetzbare Richtlinien, Beispiele und ein Figma-Designsystem-Starterkit.

Sutro ist ein Toolkit zum Erstellen von Full-Stack-KI-Apps mithilfe von LLMs. Es bietet modulare APIs für Backend, Frontend, Planung und Workflows und ermöglicht so die einfache Erstellung von KI-Anwendungen auf Enterprise-Niveau.

Entdecken Sie das Simple ChatGPT Plugin für Figma, ein KI-gestütztes Tool, das Ihnen ermöglicht, Text direkt zu bearbeiten, indem es Übersetzungen, gefälschte Bewertungen oder benutzerdefinierten Inhalt mit ChatGPT generiert—optimieren Sie Ihren Design-Workflow mühelos.

Das weltweit erste Tool für Prototypen, die genau wie Ihr Produkt aussehen. Erfassen Sie Ihr Produkt direkt im Browser und erstellen Sie lebensechte, interaktive Prototypen, um sie mit Ihrem Team und Kunden zu teilen.

Motiff ist ein KI-gestütztes Interface-Design-Tool, das KI in UI/UX-Workflows integriert. Es generiert UIs aus Text/Bildern, iteriert Designs, bietet Styling-Voreinstellungen und konvertiert Websites in bearbeitbare Designs. Derzeit in Entwicklung als Figma-Plugin.

Figma ist ein kollaboratives Tool für Interface-Design, mit dem Teams gemeinsam Ideen sammeln, entwerfen und Produkte entwickeln können. Es bietet Funktionen wie Designsysteme, Vorlagen und KI-Funktionen, um den Designprozess zu optimieren.

UiHub ist eine KI-gestützte Plattform zum Generieren und Verwalten von TailwindCSS UI-Komponenten. Erstellen Sie benutzerdefinierte Bibliotheken oder nutzen Sie KI, um Ihren Frontend-Entwicklungs-Workflow zu beschleunigen.

Steigern Sie Ihren Workflow mit Superflex, der ultimativen Figma-zu-Code-Lösung. Unser KI wandelt Figma- und Bilddesigns sofort in pixelgenaues, produktionsreifes Code um, das Ihren Standards entspricht und die Team-Effizienz steigert.

Feedback Wizard ist ein Figma-Plugin, das sofortiges KI-gestütztes Design-Feedback zur Verbesserung von UX/UI bietet. Erhalten Sie umsetzbare Vorschläge und optimieren Sie Ihren Design-Workflow mühelos.

Kombai ist ein spezialisierter KI-Agent für Frontend-Entwicklung, der bei der Umwandlung von Figma-Designs, Bildern und Textprompts in hochpräzisen Code mit überlegener Geschwindigkeit und Genauigkeit für React und mehr hervorsticht.

Entdecken Sie das Potenzial von KI mit unserer kuratierten Liste der besten kostenlosen KI-Websites und -Software. Erkunden Sie erstklassige Tools für das Schreiben, Designen, Programmieren und Steigern der Produktivität.