DesignCode UI
Vue d'ensemble de DesignCode UI
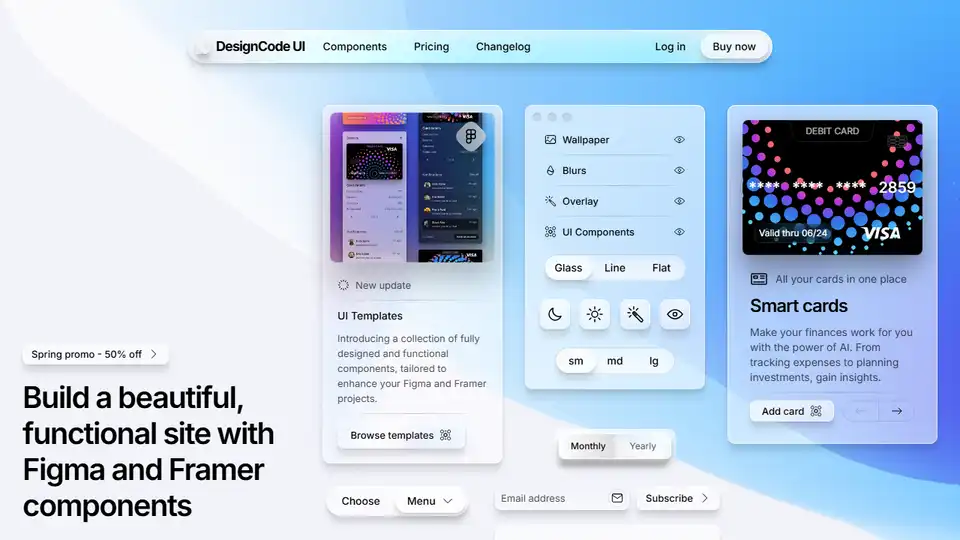
DesignCode UI : La bibliothèque de composants Figma et Framer ultime
Qu’est-ce que DesignCode UI ?
DesignCode UI est un système de conception complet offrant des centaines de composants et de modèles d’interface utilisateur Figma méticuleusement conçus, prêts pour une intégration transparente à Framer. Basé sur des décennies d’expertise en conception d’interface utilisateur/UX, il est conçu pour rationaliser votre flux de travail et rehausser vos projets de conception.
Comment fonctionne DesignCode UI ?
DesignCode UI fonctionne en vous fournissant une vaste bibliothèque de composants préconçus et entièrement personnalisables. Ces composants sont méticuleusement organisés avec des variables, des variantes et des mises en page adaptatives, assurant la cohérence et la flexibilité de vos projets. Le système exploite tout l’éventail des fonctionnalités de Figma, telles que Variables et Variants, et s’intègre de manière transparente dans l’environnement interactif riche de Framer.
Principales caractéristiques :
- Système de conception étendu: Accédez à un large éventail de composants et de modèles pour créer des sites magnifiques et fonctionnels.
- Intégration Figma et Framer: Conçu pour une compatibilité transparente entre Figma et Framer.
- Composants personnalisables: Adaptez les mises en page, les styles, les motifs, les points d’arrêt et les icônes à votre marque.
- Thèmes: Options de thèmes uniques, y compris les styles verre, ligne et plat, avec modes clair et sombre.
- Mise en page automatique et variables: Construit avec la mise en page automatique et les variables de Figma pour des conceptions réactives et cohérentes.
- Guides complets: Fournit des guides détaillés pour vous aider à naviguer à chaque étape.
- 2 116 icônes uniques: Comprend une vaste bibliothèque d’icônes pour améliorer vos conceptions.
Composants d’interface utilisateur inclus :
- Boutons: Éléments essentiels pour l’interaction utilisateur, avec différentes tailles, styles et états.
- Commandes: Commandes segmentées, bascules et barres de recherche pour une expérience utilisateur améliorée.
- Menus et contenu: Menus, fenêtres contextuelles, navigation et barres latérales pour une conception UX/UI améliorée.
Tarification :
DesignCode UI propose différents plans tarifaires pour répondre à divers besoins :
- Basic (Gratuit): Comprend 50 composants, plus de 200 variantes Figma et 1 000 icônes uniques. Idéal pour les projets personnels et l’utilisation communautaire.
- Accès complet (49 $ en une seule fois): Comprend tous les 300 composants et plus, plus de 2 000 variantes Figma, 2 116 icônes uniques et les composants Framer. Parfait pour les utilisateurs individuels.
- Équipe (149 $ en une seule fois): Comprend toutes les fonctionnalités d’All-Access, avec une licence pour un maximum de 5 utilisateurs.
Quels problèmes DesignCode UI résout-il ?
- Incohérence de la conception: Assure un langage de conception cohérent dans tous vos projets.
- Processus de conception fastidieux: Accélère le processus de conception grâce à des composants préconçus.
- Manque de flexibilité: Offre des composants personnalisables pour correspondre à votre marque et aux besoins de votre projet.
- Difficulté à mettre en œuvre des interactions: L’intégration transparente à Framer permet des conceptions interactives riches.
Témoignages et critiques d’utilisateurs :
- Panda Network: « DesignCode UI est un outil incroyable pour les concepteurs... Les composants sont faciles à utiliser et aident à créer des conceptions modernes uniques. »
- LottieFiles: « DesignCode UI a élargi mes horizons dans les systèmes de conception... la transition se fait de manière transparente dans l’environnement interactif et axé sur l’état riche de Framer. »
- Ultra.cc: « J’ai acheté environ 7 à 8 systèmes de conception jusqu’à présent et aucun d’entre eux n’a fourni ce que ce système de conception a fourni. »
- Mobbin: « DesignCode UI se démarque incontestablement des bibliothèques de composants du système de conception disponibles. »
Comment démarrer avec DesignCode UI ?
- Visitez le site Web de DesignCode UI.
- Explorez les composants et les modèles disponibles.
- Choisissez un plan tarifaire adapté à vos besoins.
- Téléchargez les fichiers Figma et Framer après l’achat.
- Commencez à créer vos conceptions à l’aide des composants préconçus.
Pourquoi DesignCode UI est-il important ?
DesignCode UI est important, car il offre une solution complète aux concepteurs qui cherchent à créer des conceptions époustouflantes et fonctionnelles rapidement et efficacement. Son intégration transparente à Figma et Framer, ainsi que ses composants personnalisables et ses options de thèmes uniques, en font un atout précieux pour tout projet de conception.
Où puis-je utiliser DesignCode UI ?
DesignCode UI peut être utilisé dans divers projets de conception, notamment :
- Sites Web: Créez des sites Web magnifiques et fonctionnels avec des composants préconçus.
- Applications mobiles: Créez des interfaces d’applications mobiles cohérentes et attrayantes.
- Pages de destination: Concevez facilement des pages de destination à fort taux de conversion.
- Tableaux de bord: Développez des tableaux de bord conviviaux avec des commandes et des composants personnalisables.
Conclusion :
DesignCode UI est un système de conception puissant qui permet aux concepteurs de créer facilement des conceptions époustouflantes et fonctionnelles. Que vous soyez un concepteur chevronné ou que vous débutiez, DesignCode UI vous fournit les outils et les ressources dont vous avez besoin pour rehausser vos projets de conception.
Meilleurs outils alternatifs à "DesignCode UI"

Avatar AI est un kit d'interface utilisateur d'application d'éditeur de photos AI disponible sur UI Ants. Prévisualisez-le dans Figma.

LanguageGUI est un kit d'interface utilisateur open source qui offre aux LLM la possibilité de formater les sorties de texte en interfaces graphiques riches.

Apprenez la conception d'interface utilisateur avec Practical UI, une approche axée sur la logique pour créer des interfaces intuitives, accessibles et esthétiques. Obtenez des directives pratiques, des exemples et un kit de démarrage du système de conception Figma.

Découvrez le Plugin Simple ChatGPT pour Figma, un outil alimenté par l'IA qui vous permet de modifier du texte directement en générant des traductions, des avis faux ou du contenu personnalisé avec ChatGPT—rationalisez votre flux de travail de design sans effort.

AnyoneCanAI de Parallel simplifie le développement de produits d'IA grâce à des ressources, des outils et de l'inspiration. Explorez les possibilités de l'IA, accédez à des kits de brainstorming et apprenez des études de cas.

Horizon UI est un fournisseur de modèles d'administration React gratuits pour Chakra UI, NextJS et Tailwind CSS. Il offre une variété de modèles React tendance et s'intègre aux langages/frameworks de programmation populaires pour la création de tableaux de bord.

kickstartDS est un kit de démarrage open source pour les systèmes de conception. Une boîte à outils d'interface utilisateur à faible code avec une bibliothèque de composants complète pour créer des frontaux Web cohérents et conformes à la marque.

Supanext est un kit de démarrage Nextjs Supabase conçu pour accélérer le développement d'applications SaaS et d'IA. Il comprend l'authentification, les intégrations d'IA, les systèmes de paiement et les composants d'interface utilisateur modernes.

AI Startup Boilerplate : kit de démarrage complet avec des modèles prêts à l’emploi, une configuration backend et des composants personnalisés. Lancez rapidement votre activité d’IA.

SupaLaunch est un kit de démarrage SaaS Next.js avec Supabase, des intégrations d'IA, des paiements Stripe, et plus encore. Parfait pour le vibe-coding de votre prochain projet et un lancement plus rapide.

La plateforme de recherche IA d'Algolia fournit des résultats rapides et pertinents qui comprennent l'intention de l'utilisateur, personnalisent les expériences et augmentent les conversions pour plus de 18 000 clients dans le monde.

Swarm, un framework éducatif d'OpenAI, facilite l'orchestration multi-agents légère. Remplacé par Agents SDK, il est conçu pour les flux de travail d'IA évolutifs et la coordination des agents.

ShipFlutter est un kit de démarrage Flutter alimenté par l'IA qui vous aide à lancer rapidement des applications Web, iOS et Android réactives. Personnalisez avec l'IA et Firebase.

Découvrez Miro AI, l'espace de travail d'innovation ultime qui transforme les idées en résultats actionnables grâce à des outils alimentés par l'IA pour le prototypage, l'édition de texte et la collaboration. Accélérez votre processus créatif avec une intégration fluide.