Frontender 개요
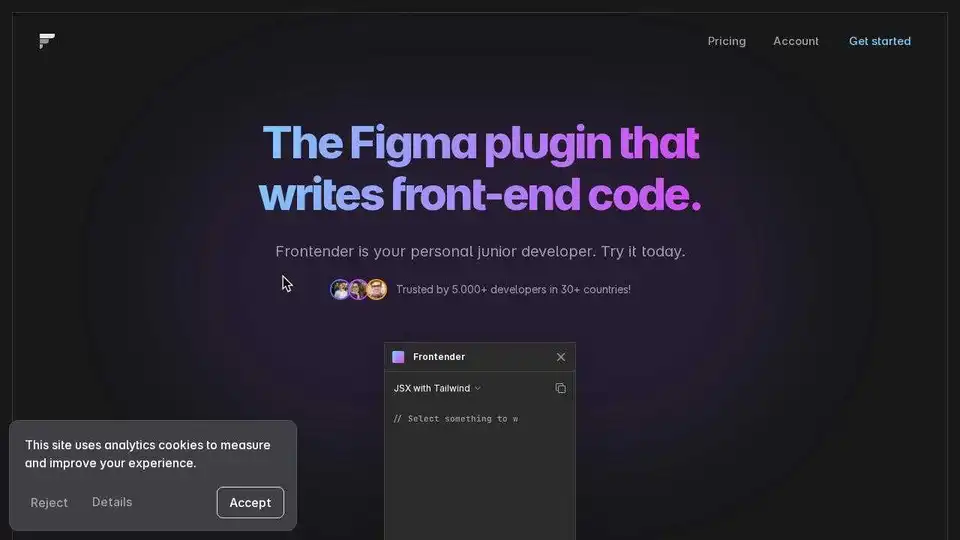
Frontender: Figma에서 코드로 변환하는 어시스턴트
Frontender란 무엇입니까?
Frontender는 Figma 디자인을 깨끗하고 프로덕션 준비가 된 프런트엔드 코드로 변환하도록 설계된 Figma 플러그인입니다. 마치 디자인을 코드로 번역해주는 개인 주니어 개발자가 있는 것과 같습니다.
Frontender는 어떻게 작동합니까?
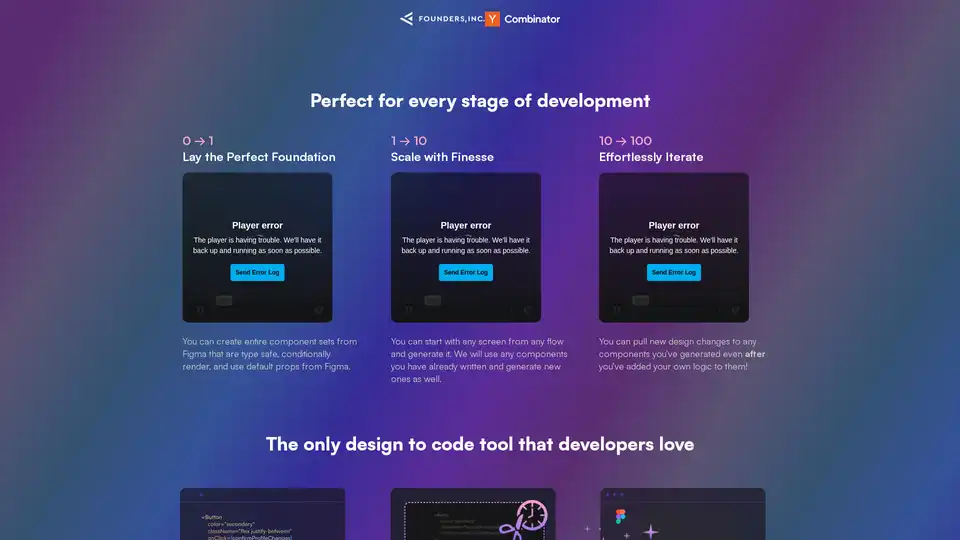
- 레이어 선택: Figma 디자인 내에서 레이어 또는 레이어 그룹을 선택하기만 하면 됩니다.
- 코드로 변환: Frontender는 선택한 레이어를 분석하고 해당 프런트엔드 코드를 생성합니다.
- 스타일 선택: 다음과 같은 다양한 종류의 코드를 생성하도록 선택할 수 있습니다.
- CSS만
- CSS-in-JS만
- Tailwind만
- CSS가 있는 HTML
- Tailwind가 있는 HTML
- CSS-in-JS가 있는 JSX
- Tailwind가 있는 JSX
Frontender가 중요한 이유는 무엇입니까?
Frontender는 디자인-개발 워크플로를 간소화하여 시간과 노력을 절약해 줍니다. 이를 통해 디자이너는 광범위한 코딩 지식 없이도 디자인을 빠르게 프로토타입하고 반복할 수 있습니다. 프런트엔드 개발자는 Frontender를 활용하여 초기 코딩 프로세스를 가속화하고 더 복잡한 작업에 집중할 수도 있습니다.
주요 기능:
- Figma 호환성: 복잡성이나 구성에 관계없이 모든 Figma 파일과 원활하게 작동합니다.
- CSS 및 Tailwind 전문 지식: 임의의 값과 사용자 정의 구성을 포함하여 CSS 및 Tailwind를 이해합니다.
- 프레임워크 지원: Next.js, React (JSX), Vue 및 Svelte (HTML)와 같은 널리 사용되는 프레임워크와 호환되는 코드를 생성합니다.
- 사용자 정의 Tailwind 구성: 구성을 Frontender에 붙여넣어 사용자 정의 Tailwind 구성을 지원합니다.
- 무료 사용: 계정이 없어도 매달 15회의 무료 변환을 제공합니다. 영원히 무료입니다! 이것은 훌륭한 거래 의도이며 사용자에게 즉시 가치를 제공합니다.
사용자 평가:
- Zheng Haibo: "워크플로를 간소화하려는 디자이너에게 판도를 바꾸는 도구입니다."
- Mian Azan: "프런트엔드 개발자로서 이 플러그인은 제가 본 것 중 최고라고 말해야 합니다."
- Krish Nerkar: "이 제품이 마음에 듭니다. 엄청나게 정확한 결과를 생성합니다!"
Frontender 사용 방법:
- Figma marketplace에서 Frontender 플러그인을 설치합니다.
- Figma 디자인을 엽니다.
- 코드로 변환할 레이어를 선택합니다.
- Frontender 플러그인을 실행하고 원하는 코드 출력을 선택합니다.
- 생성된 코드를 복사하여 프로젝트에 통합합니다.
가격:
Frontender는 매달 15회의 무료 변환을 제공합니다. 유료 플랜에 대한 언급이 없으므로 현재로서는 100% 무료라고 가정해도 안전합니다.
Frontender를 어디에서 사용할 수 있습니까?
Frontender는 다음을 포함한 광범위한 프로젝트의 디자인-개발 프로세스를 가속화하는 데 사용할 수 있습니다.
- 웹사이트
- 웹 애플리케이션
- 모바일 앱 (React Native)
- UI 키트
- 디자인 시스템
결론:
Frontender는 워크플로 속도를 높이고 Figma 디자인에서 고품질 코드를 생성하려는 디자이너와 프런트엔드 개발자에게 유용한 도구입니다. 다양한 프레임워크와의 호환성 및 복잡한 Figma 파일을 처리하는 기능을 통해 다재다능하고 강력한 자산이 됩니다. 무료 티어를 통해 사용자는 도구를 테스트하고 재정적 약속 없이도 그 이점을 경험할 수 있습니다. Figma 및 프런트엔드 코드를 사용하는 모든 사람에게 필수품입니다. 이것은 UI 요소를 빠르게 만드는 가장 좋은 방법입니다!
"Frontender"의 최고의 대체 도구

UiHub는 TailwindCSS UI 구성 요소를 생성하고 관리하기 위한 AI 기반 플랫폼입니다. 사용자 정의 라이브러리를 만들거나 AI를 사용하여 프런트엔드 개발 워크플로 속도를 높이십시오.

Bifrost는 AI를 사용하여 Figma 디자인을 Tailwind 및 Chakra UI 지원이 포함된 깔끔한 React 코드로 자동 변환하여 개발 시간을 절약합니다.

Locofy.ai는 Figma 및 Penpot 디자인을 React, React Native, HTML-CSS, Flutter 등을 위한 개발자 친화적인 코드로 변환합니다. AI로 UI를 10배 더 빠르게 구축하세요. 50만 명 이상의 개발자가 신뢰합니다.

Kombai는 프론트엔드 개발을 위한 전문 AI 에이전트로, Figma 디자인, 이미지, 텍스트 프롬프트를 React 등 고 충실도 코드로 우수한 속도와 정확성으로 변환합니다.

UXPin Merge는 AI 생성 컴포넌트, MUI 및 Tailwind UI와 같은 코드화 라이브러리, 개발자를 위한 원활한 React 코드 내보내기로 UI 디자인을 8.6배 빠르게 가속화합니다.

CodeParrot은 Figma 디자인 또는 스크린샷에서 즉시 프로덕션에 사용할 수 있는 프론트엔드 구성 요소를 생성하는 AI 기반 도구로, 빠른 UI 개발과 기존 코드베이스 및 워크플로와의 통합을 가능하게 합니다. 다양한 프레임워크와 코딩 표준을 지원합니다.

Superflex는 Figma 및 이미지 디자인을 즉시 프로덕션 준비가 완료된 코드로 변환합니다. 이 AI 기반 Figma-코드 솔루션으로 팀 효율성을 높이고 코딩 표준을 유지하십시오.

Sutro는 LLM을 사용하여 풀스택 AI 앱을 구축하기 위한 툴킷입니다. 백엔드, 프런트엔드, 계획 및 워크플로를 위한 모듈식 API를 제공하여 엔터프라이즈급 AI 애플리케이션을 쉽게 구축할 수 있습니다.

MightyMeld는 개발자가 UI 요소를 조작하고 코드를 시각적으로 생성하여 프런트엔드 개발 속도를 높일 수 있도록 하는 시각적 React 개발 도구입니다. 개발자를 위한 Figma와 같습니다.

Figma는 팀이 함께 브레인스토밍하고 디자인하고 제품을 구축할 수 있는 협업 인터페이스 디자인 도구입니다. 디자인 프로세스를 간소화하기 위해 디자인 시스템, 템플릿 및 AI 기능과 같은 기능을 제공합니다.

Stately는 AI 지원으로 복잡한 앱 로직과 워크플로를 구축하고 배포하기 위한 시각적 플랫폼입니다. 드래그 앤 드롭 편집기로 디자인하고 XState를 사용하여 Stately Sky에 배포하십시오.

TeleportHQ: AI, 비주얼 빌더, 헤드리스 CMS를 갖춘 로우 코드 프론트 엔드 플랫폼. 정적 및 동적 웹 사이트를 즉시 구축하십시오.

Superflex로 워크플로우를 향상시키세요. Figma에서 코드로의 궁극적인 솔루션입니다. 우리의 AI는 Figma와 이미지 디자인을 즉시 픽셀 완벽하고 생산 준비 완료된 코드로 변환하여 표준을 충족하고 팀 효율성을 높입니다.

Codejet(현재 mysite.ai)은 클릭 한 번으로 Figma 디자인을 프로덕션 준비 웹사이트로 전환하는 AI 기반 플랫폼입니다. 시각적으로 편집하고 더 빠르게 시작하세요. 디자인에서 코드 워크플로를 자동화하세요.