LangUI 개요
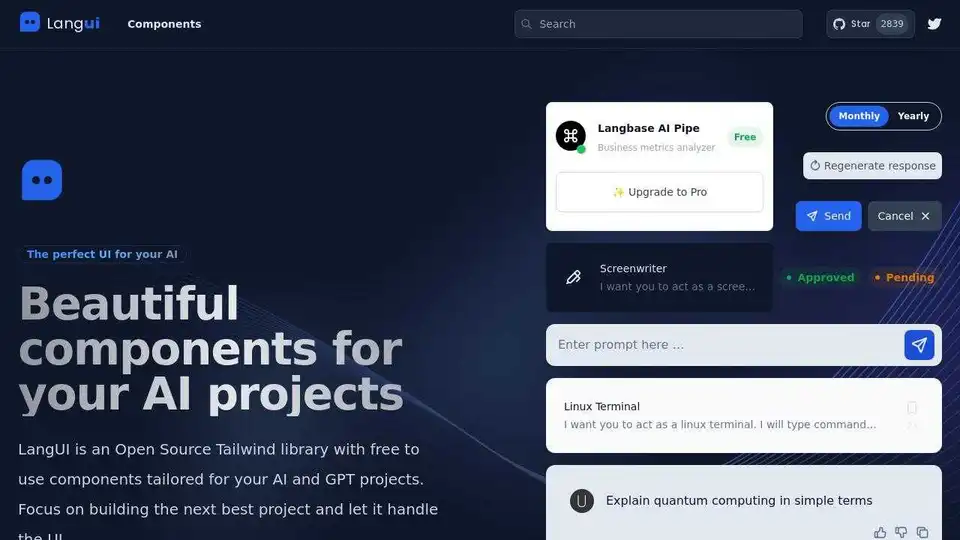
LangUI: AI 프로젝트를 위한 완벽한 UI
LangUI는 AI 및 GPT 프로젝트를 위해 특별히 설계된 무료 UI 컴포넌트 컬렉션을 제공하는 오픈 소스 Tailwind CSS 라이브러리입니다. 즉시 사용 가능하고 아름답게 만들어진 컴포넌트를 제공하여 개발자가 혁신적인 프로젝트 구축에 집중할 수 있도록 합니다.
LangUI란 무엇입니까?
LangUI는 AI 기반 애플리케이션을 구축할 때 UI 컴포넌트를 위한 최고의 리소스입니다. 개발을 가속화하고 시각적으로 매력적인 사용자 경험을 보장하는 다양한 사전 구축된 사용자 정의 가능한 컴포넌트를 제공합니다.
주요 기능:
- 오픈 소스: MIT 라이선스하에 개인 및 상업 프로젝트에서 무료로 사용할 수 있습니다.
- 즉시 사용 가능한 컴포넌트: 즉시 통합할 수 있는 60개 이상의 컴포넌트가 있습니다.
- 손쉬운 사용자 정의: 손쉬운 사용자 정의를 위해 두 가지 색상 팔레트(슬레이트 및 블루)를 사용합니다.
- 다크 & 라이트 모드: 모든 컴포넌트가 라이트 및 다크 테마를 모두 지원합니다.
- 완전 반응형: 모든 화면 크기에서 멋지게 보이도록 설계되었습니다.
- 복사 & 붙여넣기: 종속성 및 설치가 필요 없으며 컴포넌트를 복사하여 프로젝트에 붙여넣기만 하면 됩니다.
LangUI는 어떻게 작동합니까?
LangUI는 Tailwind CSS의 강력한 기능을 활용하여 사전 설계된 컴포넌트 세트를 제공합니다. 개발자는 사용 가능한 컴포넌트를 탐색하고 원하는 컴포넌트를 선택한 다음 코드를 프로젝트에 직접 복사할 수 있습니다. 컴포넌트는 쉽게 사용자 정의할 수 있도록 설계되어 개발자가 특정 요구 사항에 맞게 조정할 수 있습니다.
LangUI가 중요한 이유는 무엇입니까?
사용자 인터페이스를 처음부터 구축하는 것은 시간이 많이 걸리고 상당한 노력이 필요할 수 있습니다. LangUI는 즉시 사용 가능한 컴포넌트를 제공하여 이 프로세스를 간소화하여 개발자의 시간과 리소스를 절약합니다. 이를 통해 AI 애플리케이션의 핵심 기능에 집중할 수 있습니다.
LangUI는 어디에서 사용할 수 있습니까?
LangUI는 AI 기반 애플리케이션용 UI가 필요한 모든 프로젝트에 이상적입니다. 몇 가지 예는 다음과 같습니다.
- AI 어시스턴트
- GPT 기반 도구
- 머신 러닝 대시보드
- 데이터 시각화 인터페이스
컴포넌트 예시:
- Langbase AI Pipe
- 비즈니스 메트릭 분석기
- 응답 재생성
- 전송 버튼
- 취소 버튼
- 시나리오 작가 프롬프트 예시
- Linux 터미널 프롬프트 예시
- 양자 컴퓨팅 설명 프롬프트 예시
LangUI를 사용하는 가장 좋은 방법:
- 컴포넌트 찾아보기: LangUI 라이브러리를 탐색하여 사용 가능한 컴포넌트를 찾습니다.
- 복사 및 붙여넣기: 원하는 컴포넌트를 선택하고 코드 스니펫을 복사합니다.
- 사용자 정의: 프로젝트의 디자인 및 기능에 맞게 컴포넌트를 조정합니다.
- 기여: 컴포넌트 요청을 공유하고 LangUI 커뮤니티에 기여합니다.
컴포넌트 요청
매우 멋진 컴포넌트에 대한 아이디어가 있으십니까? GitHub에서 컴포넌트를 요청하십시오.
LangUI는 즉시 사용 가능한 사용자 정의 가능한 UI 컴포넌트 컬렉션을 제공하여 AI 애플리케이션 개발을 가속화합니다. 오픈 소스 특성, 사용 용이성 및 반응형 디자인은 시각적으로 매력적이고 기능적인 AI 인터페이스를 만들려는 개발자에게 매우 귀중한 리소스입니다. GitHub에서 프로젝트를 별표 표시하여 지속적인 개발을 지원하십시오!
Ahmad Bilal 제작
"LangUI"의 최고의 대체 도구

OpenUI는 자연어로 UI 컴포넌트를 설명하고 LLM을 사용하여 실시간으로 렌더링하는 오픈 소스 도구입니다. 설명을 HTML, React 또는 Svelte로 변환하여 빠른 프로토타이핑을 수행하세요.

AnotherWrapper는 12개의 사용자 정의 가능한 Next.js AI 템플릿과 보일러플레이트 코드를 제공하여 몇 시간 내에 AI 스타트업을 시작할 수 있습니다. AI 통합, 인증, 결제 및 프로덕션 준비 인프라를 포함합니다.

NextStarterAI는 사전 구축된 구성 요소, 인증, 결제 및 AI 통합을 통해 개발자가 SaaS 및 AI 애플리케이션을 더 빠르게 출시할 수 있도록 지원하는 포괄적인 Next.js 보일러플레이트입니다.

Prototyper는 디자이너, 프런트엔드 엔지니어 및 PM을 위한 생성형 UI 플랫폼입니다. 텍스트 프롬프트와 이미지에서 React UI를 생성합니다.

Horizon UI는 Chakra UI, NextJS 및 Tailwind CSS를 위한 무료 React 관리 템플릿 제공업체입니다. 다양한 트렌디한 React 템플릿을 제공하고 대시보드 구축을 위해 널리 사용되는 프로그래밍 언어/프레임워크와 통합됩니다.

TemplateAI는 Supabase 인증, Stripe 결제, OpenAI/Claude 통합 및 프로덕션 준비 AI 구성 요소가 포함된 NextJS AI 템플릿입니다. 제로 보일러플레이트로 풀 스택 AI 앱을 빠르게 구축하십시오.

SupaLaunch는 Supabase, AI 통합, Stripe 결제 등이 포함된 Next.js SaaS 스타터 키트입니다. 다음 프로젝트를 바이브 코딩하고 더 빠르게 시작하는 데 적합합니다.

Shuffle은 개발자를 위해 설계된 AI 기반 시각 편집기로, 13,200개 이상의 UI 구성 요소를 제공하여 멋진 템플릿과 웹사이트를 빠르게 만들 수 있습니다. Tailwind CSS, Bootstrap 등과 같은 기술을 지원합니다.

UiHub는 TailwindCSS UI 구성 요소를 생성하고 관리하기 위한 AI 기반 플랫폼입니다. 사용자 정의 라이브러리를 만들거나 AI를 사용하여 프런트엔드 개발 워크플로 속도를 높이십시오.

MightyMeld는 Tailwind CSS용 비주얼 도구를 사용하여 React 개발을 가속화합니다. UI를 시각적으로 디자인하고, 깨끗한 코드를 생성하고, AI를 사용하여 스타일링합니다. 컴포넌트 기반 라이브러리를 사용하는 웹 개발자에게 적합합니다.

Supanext는 SaaS 및 AI 애플리케이션 개발을 가속화하도록 설계된 Nextjs Supabase 스타터 키트입니다. 인증, AI 통합, 결제 시스템 및 최신 UI 구성 요소가 포함되어 있습니다.

Cntxtkit은 AI 기반 Next.js 스타터 키트로, 미리 빌드된 구성 요소, AI 통합 및 결제 처리를 통해 스타트업을 빠르게 구축하고 시작할 수 있도록 도와줍니다.

TemplateAI는 AI 앱을 위한 최고의 NextJS 템플릿으로, Supabase 인증, Stripe 결제, OpenAI/Claude 통합, 그리고 빠른 풀스택 개발을 위한 준비된 AI 컴포넌트를 제공합니다.

Relume은 디자이너와 개발자가 마케팅 웹사이트용 사이트맵, 와이어프레임 및 스타일 가이드를 빠르게 생성할 수 있도록 도와주는 AI 기반 웹사이트 빌더입니다. 웹 디자인 프로세스를 간소화하고 생산성을 향상시킵니다.