DesignCode UI
Visão geral de DesignCode UI
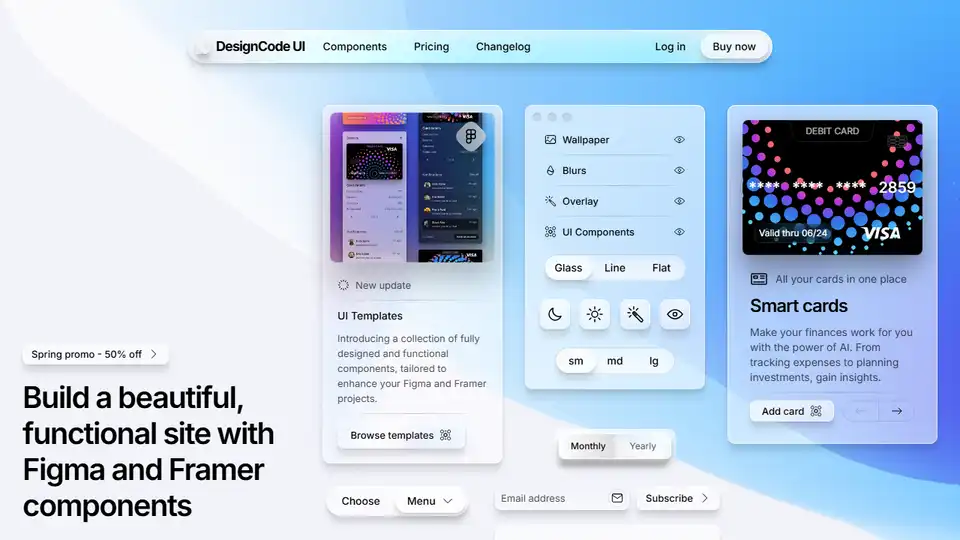
DesignCode UI: A Biblioteca de Componentes Definitiva para Figma e Framer
O que é DesignCode UI?
DesignCode UI é um sistema de design abrangente que oferece centenas de componentes e templates de UI do Figma meticulosamente elaborados, prontos para uma integração perfeita com o Framer. Construído com base em décadas de experiência em design de UI/UX, ele foi projetado para otimizar seu fluxo de trabalho e elevar seus projetos de design.
Como o DesignCode UI funciona?
O DesignCode UI funciona fornecendo a você uma vasta biblioteca de componentes pré-projetados e totalmente personalizáveis. Esses componentes são meticulosamente organizados com variáveis, variantes e layouts adaptáveis, garantindo consistência e flexibilidade em todos os seus projetos. O sistema aproveita todo o espectro de recursos do Figma, como Variáveis e Variants, e faz a transição perfeita para o rico ambiente interativo do Framer.
Principais recursos:
- Sistema de design expansivo: Acesse uma ampla variedade de componentes e templates para construir sites bonitos e funcionais.
- Integração Figma e Framer: Projetado para compatibilidade perfeita entre Figma e Framer.
- Componentes personalizáveis: Adapte layouts, estilos, padrões, breakpoints e ícones para combinar com sua marca.
- Temas: Opções de temas exclusivas, incluindo estilos de vidro, linha e plano, com modos claro e escuro.
- Auto Layout e Variáveis: Construído com Auto Layout e Variáveis do Figma para designs responsivos e consistentes.
- Guias abrangentes: Fornece guias detalhados para ajudá-lo a navegar em cada etapa do processo.
- 2.116 ícones exclusivos: Inclui uma vasta biblioteca de ícones para aprimorar seus designs.
Componentes de UI incluídos:
- Botões: Elementos cruciais para a interação do usuário, com vários tamanhos, estilos e estados.
- Controles: Controles segmentados, alternadores e barras de pesquisa para uma experiência de usuário aprimorada.
- Menus e Conteúdo: Menus, pop-ups, navegação e barras laterais para um design UX/UI aprimorado.
Preços:
O DesignCode UI oferece diferentes planos de preços para atender a várias necessidades:
- Básico (Grátis): Inclui 50 componentes, mais de 200 variantes do Figma e 1.000 ícones exclusivos. Ideal para projetos pessoais e uso da comunidade.
- Acesso total (Taxa única de US$ 49): Inclui todos os mais de 300 componentes, mais de 2.000 variantes do Figma, 2.116 ícones exclusivos e componentes do Framer. Perfeito para usuários individuais.
- Equipe (Taxa única de US$ 149): Inclui todos os recursos do Acesso total, com uma licença para até 5 usuários.
Quais problemas o DesignCode UI resolve?
- Inconsistência de design: Garante uma linguagem de design consistente em todos os seus projetos.
- Processo de design demorado: Acelera o processo de design com componentes pré-projetados.
- Falta de flexibilidade: Oferece componentes personalizáveis para combinar com sua marca e necessidades do projeto.
- Dificuldade em implementar interações: A integração perfeita com o Framer permite designs interativos ricos.
Depoimentos e avaliações de usuários:
- Panda Network: "DesignCode UI é uma ferramenta incrível para designers... Os componentes são fáceis de usar e ajudam na criação de designs modernos exclusivos."
- LottieFiles: "O DesignCode UI ampliou meus horizontes em sistemas de design... a transição é perfeita para o rico ambiente interativo e orientado a estados do Framer."
- Ultra.cc: "Já comprei ~7-8 sistemas de design até agora e nenhum deles entregou o que este sistema de design entregou."
- Mobbin: "O DesignCode UI se destaca inquestionavelmente entre as bibliotecas de componentes do sistema de design disponíveis."
Como começar a usar o DesignCode UI?
- Visite o site do DesignCode UI.
- Explore os componentes e templates disponíveis.
- Escolha um plano de preços que atenda às suas necessidades.
- Baixe os arquivos do Figma e Framer após a compra.
- Comece a construir seus designs usando os componentes pré-projetados.
Por que o DesignCode UI é importante?
O DesignCode UI é importante porque oferece uma solução abrangente para designers que desejam criar designs impressionantes e funcionais de forma rápida e eficiente. Sua integração perfeita com Figma e Framer, juntamente com seus componentes personalizáveis e opções de temas exclusivos, o tornam um recurso valioso para qualquer projeto de design.
Onde posso usar o DesignCode UI?
O DesignCode UI pode ser usado em uma variedade de projetos de design, incluindo:
- Sites: Crie sites bonitos e funcionais com componentes pré-projetados.
- Aplicativos móveis: Crie interfaces de aplicativos móveis consistentes e envolventes.
- Páginas de destino: Crie páginas de destino de alta conversão com facilidade.
- Painéis: Desenvolva painéis fáceis de usar com controles e componentes personalizáveis.
Conclusão:
O DesignCode UI é um poderoso sistema de design que capacita os designers a criar designs impressionantes e funcionais com facilidade. Seja você um designer experiente ou apenas começando, o DesignCode UI oferece as ferramentas e os recursos necessários para elevar seus projetos de design.
Melhores ferramentas alternativas para "DesignCode UI"

Framer revoluciona o design web com ferramentas de IA como Wireframer para geração instantânea de páginas, Workshop para componentes sem código e AI Translate para localização perfeita. Crie sites responsivos sem esforço.

Aprenda design de UI com Practical UI, uma abordagem orientada pela lógica para criar interfaces intuitivas, acessíveis e bonitas. Obtenha diretrizes práticas, exemplos e um kit de início do sistema de design Figma.

Avatar AI é um kit de interface do usuário do aplicativo AI Photo Editor disponível no UI Ants. Visualize-o no Figma.

A primeira ferramenta do mundo para protótipos que parecem exatamente com seu produto. Capture seu produto do navegador instantaneamente e crie protótipos realistas e interativos para compartilhar com sua equipe e clientes.

Sutro é um kit de ferramentas para construir aplicativos de IA full-stack usando LLMs. Ele fornece APIs modulares para backend, frontend, planejamento e fluxos de trabalho, permitindo a criação de aplicativos de IA de nível empresarial com facilidade.

Descubra o Plugin Simple ChatGPT para Figma, uma ferramenta alimentada por IA que permite editar texto diretamente gerando traduções, avaliações falsas ou conteúdo personalizado com ChatGPT—otimize seu fluxo de trabalho de design sem esforço.

kickstartDS é um kit inicial de código aberto para sistemas de design. Um kit de ferramentas de UI de baixo código com uma biblioteca de componentes abrangente para criar front-ends da web consistentes e compatíveis com a marca de forma eficiente.

Rapidwork é uma plataforma impulsionada por IA com ferramentas como Datafetch para consultas, PDFsense para análise de documentos e Designbox para criação de gráficos, ajudando os usuários a aumentar a produtividade em tarefas de design e pesquisa.

Crie, implante e teste aplicativos de IA rapidamente com o AgentForge, um boilerplate NextJS que integra Langchain, Langgraph, OpenAI e muito mais. Lance sua startup de IA em dias, não em semanas!

Bench AI é uma ferramenta alimentada por IA que converte instantaneamente sites, documentos do Microsoft Word, Google Docs e Google Slides em documentos compatíveis com WCAG 2.1 e ADA. Simplifica e automatiza a acessibilidade de documentos, economizando tempo e garantindo a conformidade.

TemplateAI é o template NextJS líder para apps de IA, com autenticação Supabase, pagamentos Stripe, integração OpenAI/Claude e componentes AI prontos para desenvolvimento full-stack rápido.

NextStarterAI é um modelo completo Next.js que ajuda desenvolvedores a lançar aplicativos SaaS e IA mais rápido com componentes pré-construídos, autenticação, pagamentos e integrações de IA.

Obtenha inspiração de cores rapidamente com nosso gerador de paletas de cores AI.

AnotherWrapper fornece 12 modelos Next.js IA personalizáveis e código boilerplate para lançar startups IA em horas. Inclui integrações IA, autenticação, pagamentos e infraestrutura pronta para produção.