DesignCode UI
Descripción general de DesignCode UI
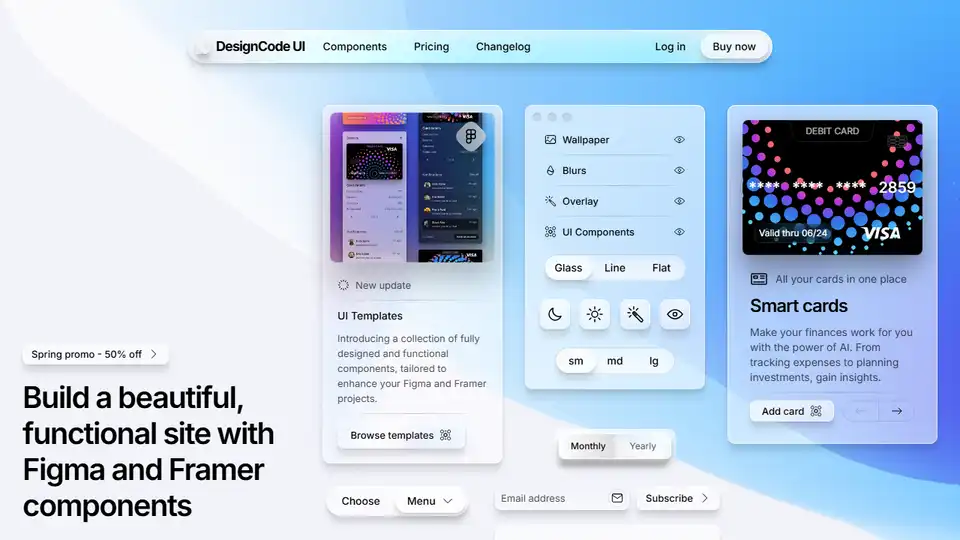
DesignCode UI: La biblioteca de componentes definitiva para Figma y Framer
¿Qué es DesignCode UI?
DesignCode UI es un sistema de diseño integral que ofrece cientos de componentes y plantillas de UI de Figma meticulosamente elaborados, listos para una integración perfecta con Framer. Basado en décadas de experiencia en diseño de UI/UX, está diseñado para optimizar su flujo de trabajo y mejorar sus proyectos de diseño.
¿Cómo funciona DesignCode UI?
DesignCode UI funciona proporcionándole una amplia biblioteca de componentes prediseñados y totalmente personalizables. Estos componentes están meticulosamente organizados con variables, variantes y diseños adaptativos, lo que garantiza la coherencia y la flexibilidad en todos sus proyectos. El sistema aprovecha todo el espectro de funciones de Figma, como Variables y Variants, y realiza una transición perfecta al rico entorno interactivo de Framer.
Características principales:
- Sistema de diseño expansivo: Acceda a una amplia gama de componentes y plantillas para crear sitios hermosos y funcionales.
- Integración de Figma y Framer: Diseñado para una compatibilidad perfecta entre Figma y Framer.
- Componentes personalizables: Adapte los diseños, los estilos, los patrones, los puntos de interrupción y los iconos para que coincidan con su marca.
- Tematización: Opciones de tematización únicas que incluyen estilos de cristal, línea y plano, con modos oscuro y claro.
- Auto Layout y Variables: Construido con Auto Layout y Variables de Figma para diseños responsivos y consistentes.
- Guías completas: Proporciona guías detalladas para ayudarle a navegar por cada paso del camino.
- 2.116 iconos únicos: Incluye una amplia biblioteca de iconos para mejorar sus diseños.
Componentes de la interfaz de usuario incluidos:
- Botones: Elementos cruciales para la interacción del usuario, con varios tamaños, estilos y estados.
- Controles: Controles segmentados, conmutadores y barras de búsqueda para una experiencia de usuario mejorada.
- Menús y contenido: Menús, ventanas emergentes, navegación y barras laterales para un diseño UX/UI mejorado.
Precios:
DesignCode UI ofrece diferentes planes de precios para satisfacer diversas necesidades:
- Básico (Gratis): Incluye 50 componentes, más de 200 variantes de Figma y 1.000 iconos únicos. Ideal para proyectos personales y uso comunitario.
- Acceso total (pago único de 49 $): Incluye todos los más de 300 componentes, más de 2.000 variantes de Figma, 2.116 iconos únicos y componentes de Framer. Perfecto para usuarios individuales.
- Equipo (pago único de 149 $): Incluye todas las características de All-Access, con una licencia para hasta 5 usuarios.
¿Qué problemas resuelve DesignCode UI?
- Incoherencia en el diseño: Garantiza un lenguaje de diseño coherente en todos sus proyectos.
- Proceso de diseño que requiere mucho tiempo: Acelera el proceso de diseño con componentes prediseñados.
- Falta de flexibilidad: Ofrece componentes personalizables para que coincidan con su marca y las necesidades de su proyecto.
- Dificultad para implementar interacciones: La integración perfecta con Framer permite diseños interactivos enriquecidos.
Testimonios y reseñas de usuarios:
- Panda Network: "DesignCode UI es una herramienta increíble para los diseñadores... Los componentes son fáciles de usar y ayudan a crear diseños modernos únicos".
- LottieFiles: "DesignCode UI ha ampliado mis horizontes en los sistemas de diseño... la transición es perfecta al rico entorno interactivo y basado en estados de Framer".
- Ultra.cc: "He comprado ~7-8 sistemas de diseño hasta ahora y ninguno de ellos ha ofrecido lo que ha ofrecido este sistema de diseño".
- Mobbin: "DesignCode UI destaca incuestionablemente entre las bibliotecas de componentes del sistema de diseño disponibles".
¿Cómo empezar con DesignCode UI?
- Visite el sitio web de DesignCode UI.
- Explore los componentes y plantillas disponibles.
- Elija un plan de precios que se adapte a sus necesidades.
- Descargue los archivos de Figma y Framer después de la compra.
- Comience a crear sus diseños utilizando los componentes prediseñados.
¿Por qué es importante DesignCode UI?
DesignCode UI es importante porque ofrece una solución integral para los diseñadores que buscan crear diseños impresionantes y funcionales de forma rápida y eficiente. Su perfecta integración con Figma y Framer, junto con sus componentes personalizables y opciones de tematización únicas, lo convierten en un activo valioso para cualquier proyecto de diseño.
¿Dónde puedo usar DesignCode UI?
DesignCode UI se puede utilizar en una variedad de proyectos de diseño, incluyendo:
- Sitios web: Cree sitios web hermosos y funcionales con componentes prediseñados.
- Aplicaciones móviles: Cree interfaces de aplicaciones móviles consistentes y atractivas.
- Páginas de destino: Diseñe páginas de destino de alta conversión con facilidad.
- Paneles de control: Desarrolle paneles de control fáciles de usar con controles y componentes personalizables.
Conclusión:
DesignCode UI es un potente sistema de diseño que permite a los diseñadores crear diseños impresionantes y funcionales con facilidad. Tanto si es un diseñador experimentado como si acaba de empezar, DesignCode UI le proporciona las herramientas y los recursos que necesita para mejorar sus proyectos de diseño.
Mejores herramientas alternativas a "DesignCode UI"

Avatar AI es un kit de interfaz de usuario de la aplicación AI Photo Editor disponible en UI Ants. Previsualízalo en Figma.

LanguageGUI es un kit de interfaz de usuario de código abierto que brinda a los LLM flexibilidad para formatear las salidas de texto en GUI enriquecidas.

Aprenda diseño de UI con Practical UI, un enfoque lógico para crear interfaces intuitivas, accesibles y hermosas. Obtenga guías prácticas, ejemplos y un kit de inicio del sistema de diseño de Figma.

La primera herramienta del mundo para prototipos que se ven exactamente como tu producto. Captura tu producto desde el navegador instantáneamente y crea prototipos realistas e interactivos para compartir con tu equipo y clientes.

SiteArchi AI agiliza el desarrollo web con la creación de mapas de sitio con IA, el diseño de wireframes y la optimización de URL SEO. Perfecto para planificadores, desarrolladores y startups.

Descubre el Plugin Simple ChatGPT para Figma, una herramienta impulsada por IA que te permite editar texto directamente generando traducciones, reseñas falsas o contenido personalizado con ChatGPT—optimiza tu flujo de trabajo de diseño sin esfuerzo.

Frontitude agiliza la creación, colaboración y traducción de contenido UX. Centraliza los flujos de trabajo de diseño, localización y desarrollo para garantizar la coherencia y la velocidad en el desarrollo de productos multilingües.

Descubre Miro AI, el espacio de trabajo de innovación definitivo que transforma ideas en resultados accionables con herramientas impulsadas por IA para prototipado, edición de texto y colaboración. Acelera tu proceso creativo con integración perfecta.

Will Hero es una plataforma en línea que facilita la creación de un testamento de manera visual. Redactado por abogados y personalizado por usted, asegurando que sus deseos se cumplan.

kickstartDS es un kit de inicio de código abierto para sistemas de diseño. Un kit de herramientas de UI de código bajo con una biblioteca de componentes integral para crear frontends web consistentes y que cumplan con la marca de manera eficiente.

Supanext es un kit de inicio de Nextjs Supabase diseñado para acelerar el desarrollo de aplicaciones SaaS e IA. Incluye autenticación, integraciones de IA, sistemas de pago y componentes de interfaz de usuario modernos.

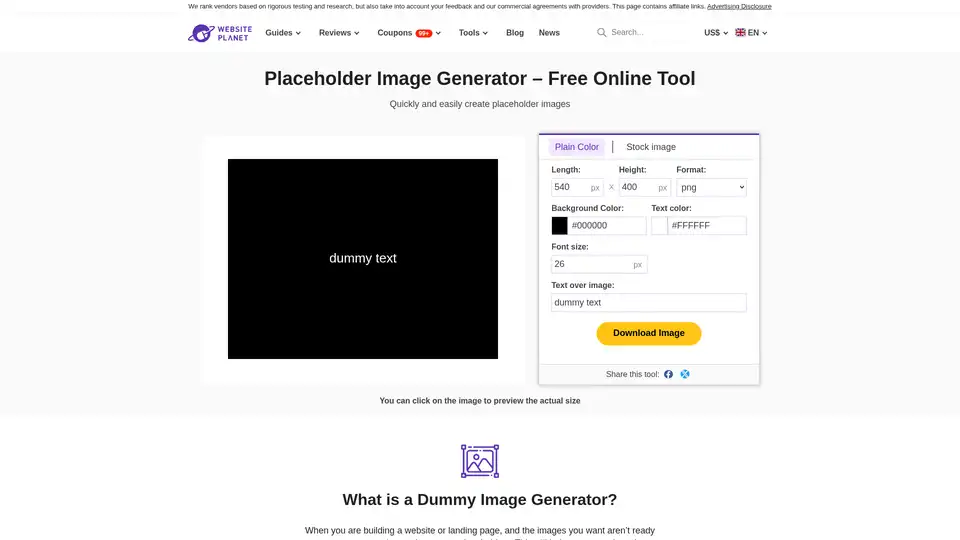
Generador de imágenes ficticias gratuito en línea para crear imágenes de marcador de posición durante el desarrollo web. Personalice tamaño, formato, colores y agregue texto a las imágenes al instante.

StartKit.AI es una solución de código boilerplate diseñada para acelerar el desarrollo de productos SaaS de IA. Proporciona características esenciales como la autenticación de usuarios, la limitación de velocidad y las integraciones de la API de OpenAI.

Larafast es un kit de inicio de Laravel SaaS que ayuda a los desarrolladores a lanzar sus aplicaciones SaaS más rápido. Incluye características como la integración de pagos, la autenticación y un panel de administración.