Practical UI
Descripción general de Practical UI
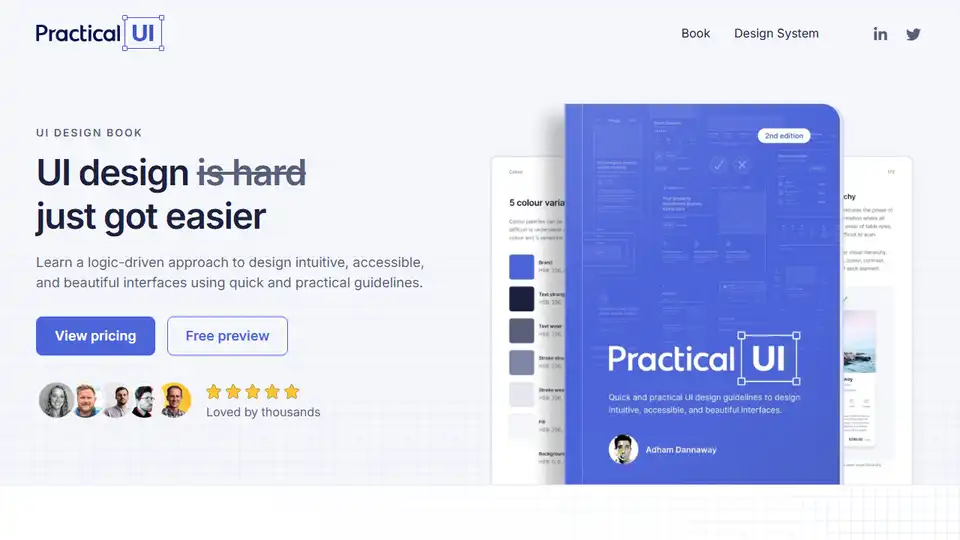
UI Práctica: Un Enfoque Lógico al Diseño de UI
¿Qué es UI Práctica?
UI Práctica es un recurso diseñado para ayudarte a aprender el diseño de UI a través de un enfoque estructurado y lógico. Proporciona directrices y ejemplos prácticos para crear interfaces de usuario que sean intuitivas, accesibles y hermosas. En lugar de depender únicamente de la intuición o el talento artístico, UI Práctica ofrece un sistema de directrices lógicas para fundamentar tus decisiones de diseño.
¿Cómo funciona UI Práctica?
UI Práctica logra su objetivo a través de un libro, recursos adicionales y un kit de inicio de sistema de diseño Figma. El núcleo de UI Práctica es su enfoque en enseñarte el 'cómo' y el 'por qué' detrás del diseño de UI, asegurando que cada detalle de diseño tenga un propósito lógico.
Componentes Clave:
- Libro de Diseño de UI: 8 capítulos concisos cubren los principios fundamentales del diseño de UI, técnicas para simplificar las interfaces, el uso del color, el diseño y el espaciado, la tipografía, la redacción de textos, el diseño de formularios y el diseño de botones.
- Directrices Prácticas: Se proporcionan más de 100 directrices de diseño, cada una con ejemplos visuales y justificaciones claras.
- Tutorial Paso a Paso: Practica nuevas habilidades mejorando progresivamente un ejemplo de interfaz problemática.
- Kit de Inicio de Sistema de Diseño Figma: Proporciona las bases para el color, la tipografía y el espaciado para poner en marcha tus proyectos. El kit de inicio incluye variables/tokens de color, modo claro y oscuro, variables de espaciado de cuadrícula de 4px, estilos de tipografía, rejillas de diseño y 7 componentes.
Características y Beneficios Clave:
- Enfoque Impulsado por la Lógica: Las decisiones de diseño de UI se basan en directrices lógicas, no solo en la intuición.
- Consejos Prácticos: Se centra en consejos rápidos y prácticos en lugar de teoría vaga.
- Cobertura Integral: Cubre una amplia gama de temas esenciales del diseño de UI.
- Ejemplos Visuales: Más de 300 ejemplos visuales perfectos demuestran conceptos clave.
- Práctica Práctica: Los tutoriales te permiten aplicar lo que has aprendido.
- Integración con Figma: Proporciona un kit de inicio de sistema de diseño Figma para acelerar tus proyectos.
¿Para quién es UI Práctica?
UI Práctica es adecuado para:
- Diseñadores UX
- Desarrolladores
- Investigadores de usuarios
- Gerentes que desean mejorar sus habilidades de diseño de UI.
¿Cómo usar UI Práctica?
- Comienza con el Libro: Lee los 8 capítulos concisos para aprender los fundamentos del diseño de UI.
- Sigue las Directrices: Aplica las directrices prácticas a tus proyectos de diseño.
- Practica con el Tutorial: Trabaja a través del tutorial paso a paso para mejorar tus habilidades.
- Usa el Kit de Inicio de Figma: Aprovecha el kit de inicio de sistema de diseño Figma para poner en marcha tus proyectos.
¿Por qué es importante UI Práctica?
- Eficiencia: Te permite tomar decisiones de diseño informadas rápidamente.
- Consistencia: Te ayuda a crear interfaces consistentes y fáciles de usar.
- Accesibilidad: Enfatiza la importancia de diseñar interfaces accesibles.
- Profesionalismo: Te equipa con el conocimiento y las herramientas para crear diseños de calidad profesional.
Testimonios
Amado por miles de diseñadores UX, desarrolladores, investigadores de usuarios y gerentes.
Precios
- Vista previa gratuita: Vista previa en formato PDF con 3 directrices gratuitas (29 páginas).
- Paquete de libro: Licencia única para 1 persona a $79 USD (+ impuestos).
- Paquete de equipo: Licencia para 2 o más personas, a partir de $142 USD (+ impuestos).
¿Dónde puedo usar UI Práctica?
Puedes usar UI Práctica para:
- Diseñar sitios web
- Diseñar aplicaciones móviles
- Crear sistemas de diseño
- Mejorar las interfaces de usuario existentes
FAQ
- ¿Para quién es este libro de diseño de UI? Este libro es para diseñadores UX, desarrolladores, investigadores de usuarios y gerentes.
- ¿Este libro cubre el diseño de UI para aplicaciones o sitios web? Sí, cubre el diseño de UI tanto para aplicaciones como para sitios web.
- ¿También se cubre el diseño de UX? Sí, se cubren aspectos del diseño de UX.
- ¿Aprenderé a usar Figma o a escribir código? No, se centra en los principios de diseño, no en los tutoriales de software.
- ¿Hay una versión impresa del libro? No, es un eBook.
- ¿Por qué un libro y no un curso en video? Un libro permite una lectura rápida y fácil.
- ¿Ofrecen reembolsos? Sí, hay una garantía de devolución de dinero de 30 días.
Conclusión
UI Práctica ofrece un enfoque estructurado y lógico para el diseño de UI, proporcionando directrices prácticas, ejemplos visuales y un kit de inicio de sistema de diseño Figma. Es un recurso valioso para cualquiera que busque mejorar sus habilidades de diseño de UI y crear interfaces intuitivas, accesibles y hermosas.
Mejores herramientas alternativas a "Practical UI"

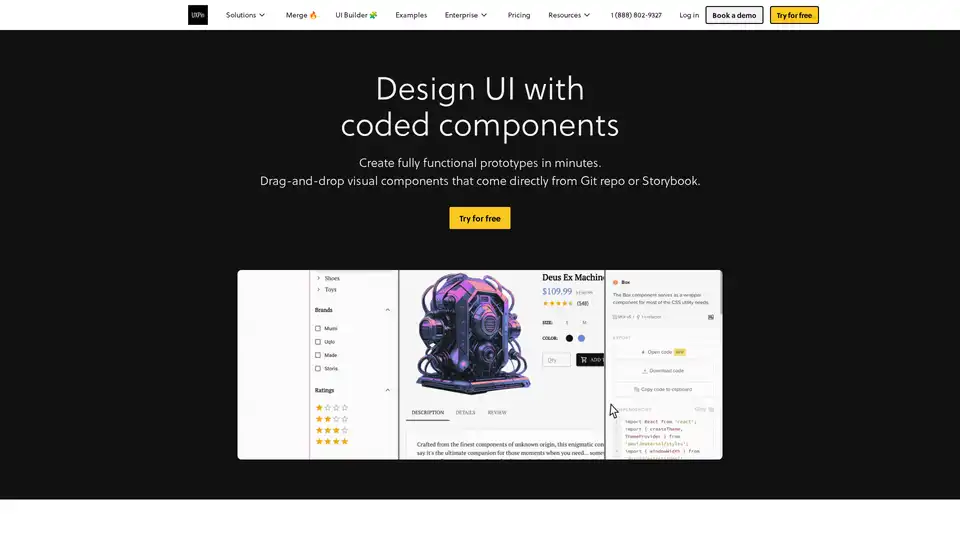
UXPin Merge acelera el diseño de UI 8.6 veces más rápido con componentes generados por IA, bibliotecas codificadas como MUI y Tailwind UI, y exportación de código React sin problemas para desarrolladores.

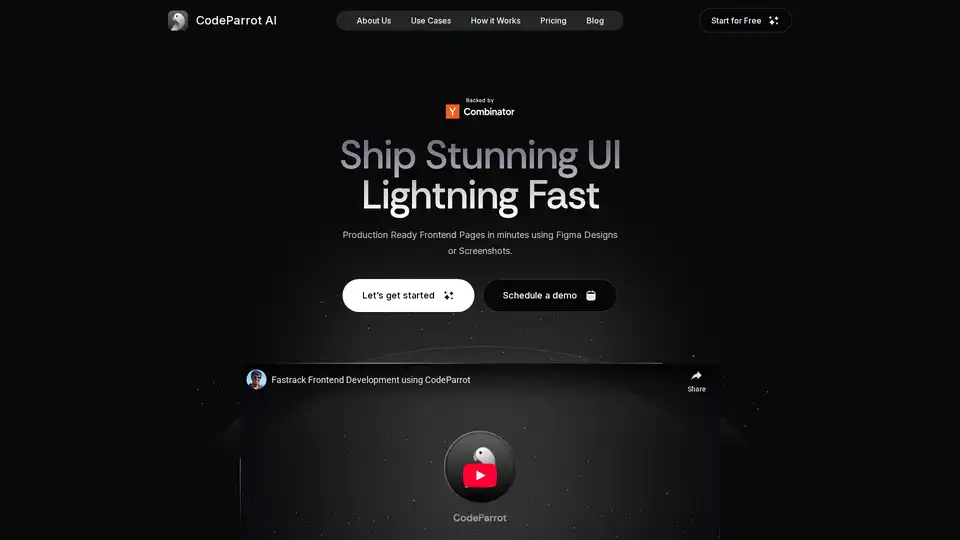
CodeParrot es una herramienta impulsada por IA que genera componentes frontend listos para producción a partir de diseños de Figma o capturas de pantalla, lo que permite un rápido desarrollo de la interfaz de usuario y la integración con bases de código y flujos de trabajo existentes. Es compatible con varios marcos y estándares de codificación.

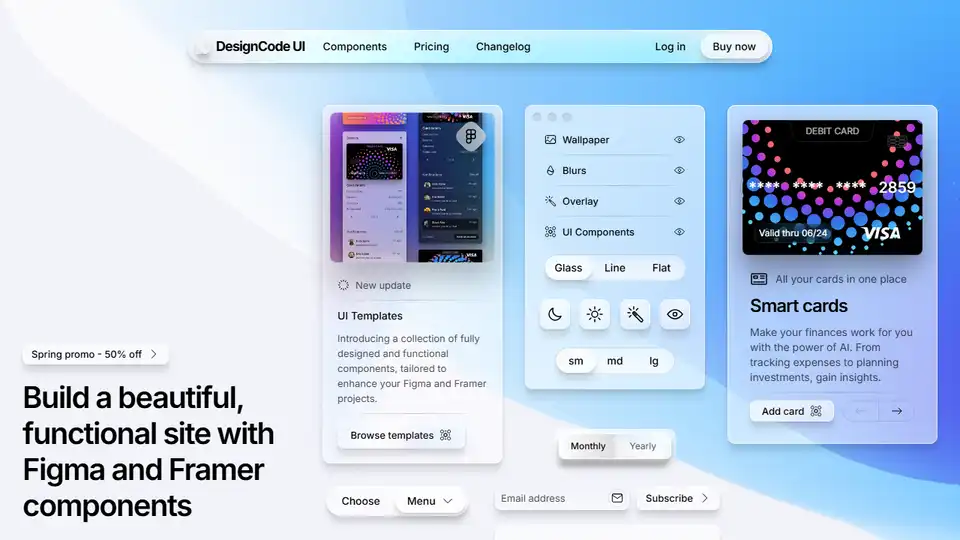
DesignCode UI ofrece un extenso sistema de diseño con componentes de Figma y Framer, plantillas de interfaz de usuario e iconos para construir sitios funcionales. Optimiza tu flujo de trabajo de diseño con este paquete todo en uno.

ShotSolve es una app gratuita para Mac que captura capturas de pantalla y usa GPT-4o para análisis instantáneo, generación de código, críticas de diseño y resolución de problemas en visuales como UI/UX o materiales de marketing.