DesignCode UI の概要
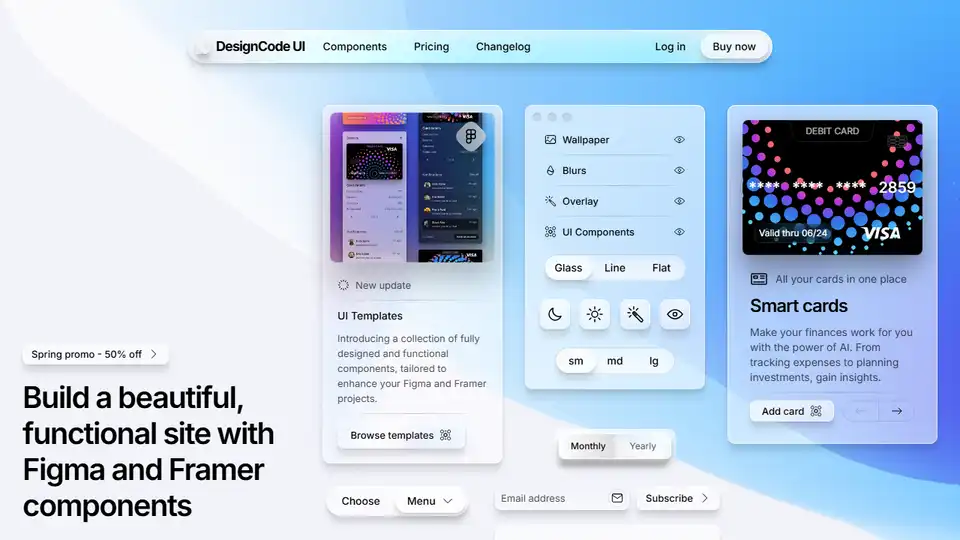
DesignCode UI:究極のFigmaとFramerコンポーネントライブラリ
DesignCode UIとは?
DesignCode UIは、Figma UIコンポーネントとテンプレートを数百点も提供する包括的なデザインシステムで、Framerへのシームレスな統合に対応しています。数十年にわたるUI/UXデザインの専門知識に基づいて構築されており、ワークフローを効率化し、デザインプロジェクトを向上させるように設計されています。
DesignCode UIの仕組み
DesignCode UIは、事前に設計された、完全にカスタマイズ可能なコンポーネントの広範なライブラリを提供することで機能します。これらのコンポーネントは、変数、バリアント、およびアダプティブレイアウトで綿密に整理されており、プロジェクト全体で一貫性と柔軟性を確保します。このシステムは、変数やバリアントなど、Figmaのすべての機能を活用し、Framerの豊富なインタラクティブ環境にシームレスに移行します。
主な機能:
- 広範なデザインシステム: 美しく機能的なサイトを構築するための幅広いコンポーネントとテンプレートにアクセスできます。
- FigmaとFramerの統合: FigmaとFramer間のシームレスな互換性のために設計されています。
- カスタマイズ可能なコンポーネント: レイアウト、スタイル、パターン、ブレークポイント、アイコンをブランドに合わせて調整します。
- テーマ: ガラス、ライン、フラットスタイルを含む独自のテーマオプションと、ダークモードとライトモードがあります。
- 自動レイアウトと変数: Figmaの自動レイアウトと変数で構築され、レスポンシブで一貫性のあるデザインを実現します。
- 包括的なガイド: すべてのステップをナビゲートするのに役立つ詳細なガイドを提供します。
- 2,116個のユニークなアイコン: デザインを強化するためのアイコンの広範なライブラリが含まれています。
含まれるUIコンポーネント:
- ボタン: さまざまなサイズ、スタイル、状態を備えた、ユーザーインタラクションに不可欠な要素です。
- コントロール: セグメント化されたコントロール、トグル、および検索バーにより、ユーザーエクスペリエンスが向上します。
- メニューとコンテンツ: メニュー、ポップオーバー、ナビゲーション、およびサイドバーにより、UX/UIデザインが向上します。
価格設定:
DesignCode UIは、さまざまなニーズに対応するために、さまざまな価格プランを提供しています。
- ベーシック(無料): 50個のコンポーネント、200個以上のFigmaバリアント、および1,000個のユニークなアイコンが含まれています。 個人プロジェクトやコミュニティでの使用に最適です。
- オールアクセス(1回限り49ドル): 300個以上のすべてのコンポーネント、2,000個以上のFigmaバリアント、2,116個のユニークなアイコン、およびFramerコンポーネントが含まれています。 シングルユーザーに最適です。
- チーム(1回限り149ドル): オールアクセスのすべての機能が含まれており、最大5人のユーザーのライセンスが付与されます。
DesignCode UIはどのような問題を解決しますか?
- デザインの不整合: すべてのプロジェクトで一貫したデザイン言語を保証します。
- 時間のかかるデザインプロセス: 事前に設計されたコンポーネントにより、デザインプロセスを高速化します。
- 柔軟性の欠如: ブランドとプロジェクトのニーズに合わせてカスタマイズ可能なコンポーネントを提供します。
- インタラクションの実装の難しさ: Framerとのシームレスな統合により、豊富なインタラクティブデザインが可能になります。
ユーザーの声とレビュー:
- Panda Network: 「DesignCode UIはデザイナーにとって素晴らしいツールです... コンポーネントは使いやすく、ユニークなモダンデザインを作成するのに役立ちます。」
- LottieFiles: 「DesignCode UIはデザインシステムの視野を広げました... Framerの豊富なインタラクティブでステートドリブンな環境にシームレスに移行します。」
- Ultra.cc: 「これまで〜7〜8個のデザインシステムを購入しましたが、このデザインシステムが提供したものを誰も提供していません。」
- Mobbin: 「DesignCode UIは、利用可能なデザインシステムコンポーネントライブラリの中で間違いなく際立っています。」
DesignCode UIを始めるには?
- DesignCode UIのWebサイトにアクセスします。
- 利用可能なコンポーネントとテンプレートを調べます。
- ニーズに合った価格プランを選択します。
- 購入後にFigmaファイルとFramerファイルをダウンロードします。
- 事前に設計されたコンポーネントを使用して、デザインの構築を開始します。
DesignCode UIが重要な理由は何ですか?
DesignCode UIは、デザイナーが素晴らしい機能的なデザインを迅速かつ効率的に作成するための包括的なソリューションを提供するため、重要です。FigmaとFramerとのシームレスな統合、カスタマイズ可能なコンポーネント、および独自のテーマオプションにより、あらゆるデザインプロジェクトにとって貴重な資産となります。
DesignCode UIはどこで使用できますか?
DesignCode UIは、次のようないくつかのデザインプロジェクトで使用できます。
- Webサイト: 事前に設計されたコンポーネントを使用して、美しく機能的なWebサイトを構築します。
- モバイルアプリ: 一貫性のある魅力的なモバイルアプリインターフェイスを作成します。
- ランディングページ: コンバージョン率の高いランディングページを簡単にデザインします。
- ダッシュボード: カスタマイズ可能なコントロールとコンポーネントを備えた、ユーザーフレンドリーなダッシュボードを開発します。
結論:
DesignCode UIは、デザイナーが素晴らしい機能的なデザインを簡単に作成できるようにする強力なデザインシステムです。経験豊富なデザイナーでも、始めたばかりのデザイナーでも、DesignCode UIはデザインプロジェクトを向上させるために必要なツールとリソースを提供します。
"DesignCode UI" のベストな代替ツール

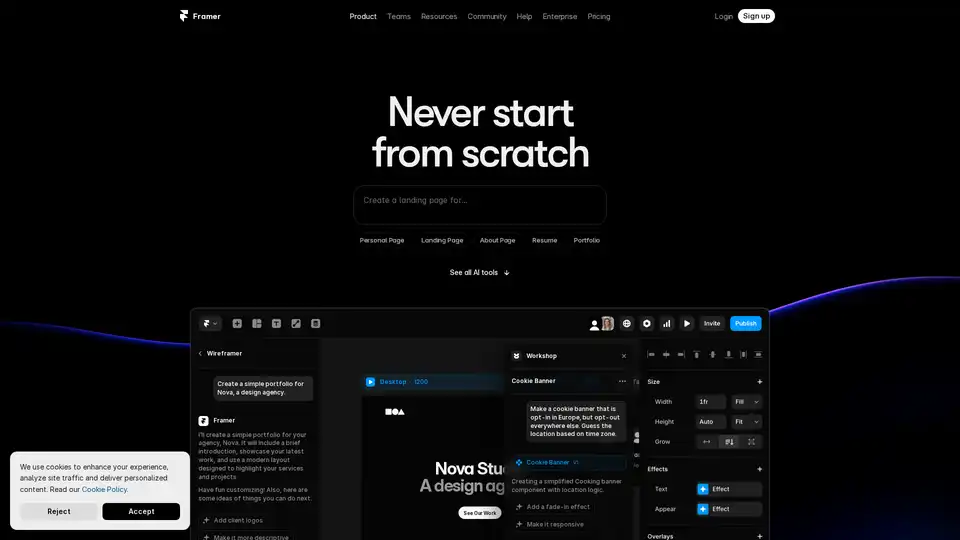
Framerは、Wireframerで即時ページ生成、Workshopでノーコードコンポーネント、AI TranslateでシームレスなローカライズなどのAIツールでウェブデザインを革新。ゼロから始めずにレスポンシブサイトを簡単に構築。


LanguageGUIは、LLMにテキスト出力をよりリッチなGUIにフォーマットする柔軟性を提供するオープンソースのUIキットです。

最高の無料AIウェブサイトとソフトウェアの厳選されたリストで、AIの可能性を解き放ちます。執筆、デザイン、コーディング、生産性向上に最適なツールをご覧ください。
Icons8 の Lunacy は、Windows、macOS、Linux 向けの無料グラフィックデザインツールです。Sketch ファイルを簡単に開いて編集。ビルトインのベクター、写真、UI キットなど。

Frontenderは、FigmaのデザインをTailwindを使用したJSXなどのフロントエンドコードに変換するプラグインです。この無料プラグインでワークフローを加速します。

Frontitudeは、UXコンテンツの作成、コラボレーション、翻訳を合理化します。設計、ローカリゼーション、および開発のワークフローを一元化し、多言語製品開発の一貫性とスピードを確保します。

Practical UI で UI デザインを学びましょう。直感的でアクセスしやすく、美しいインターフェイスを作成するためのロジック主導のアプローチです。 実用的なガイドライン、例、Figma デザインシステムスターターキットを入手してください。

Figma の Simple ChatGPT プラグインを発見、この AI 駆動ツールで ChatGPT を使用して翻訳、偽レビュー、またはカスタムコンテンツを生成し、テキストを直接編集—デザインのワークフローを簡単に効率化。

TextWiseは、AIを搭載したFigmaプラグインで、デザイナーがフレームを翻訳したり、テキストを言い換えたり、デザインプロジェクトのための迅速なAI支援にアクセスしたりするのに役立ちます。

Sutro は、LLM を使用してフルスタック AI アプリを構築するためのツールキットです。バックエンド、フロントエンド、計画、ワークフロー用のモジュール式 API を提供し、エンタープライズ グレードの AI アプリケーションを簡単に作成できます。

製品にぴったり似せたプロトタイプのための世界初のツール。ブラウザから製品を即座にキャプチャし、チームや顧客と共有するためのリアルでインタラクティブなプロトタイプを構築。

Motiffは、AIをUI/UXワークフローに統合した、AI搭載のインターフェースデザインツールです。テキスト/画像からUIを生成し、デザインを反復処理し、スタイリングプリセットを提供し、Webサイトを編集可能なデザインに変換します。現在、Figmaプラグインとして開発中です。

Figmaは、チームが共同でアイデアを出し合い、設計し、製品を構築できるコラボレーションインターフェースデザインツールです。設計プロセスを合理化するために、デザインシステム、テンプレート、AI機能などの機能を提供します。