DesignCode UI 개요
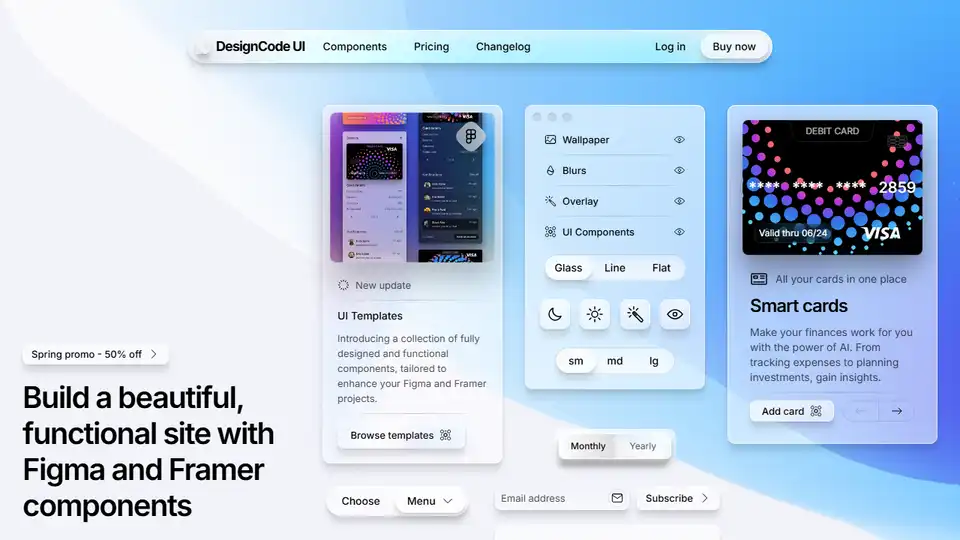
DesignCode UI: 최고의 Figma 및 Framer 컴포넌트 라이브러리
DesignCode UI란 무엇인가요?
DesignCode UI는 수백 개의 세심하게 제작된 Figma UI 컴포넌트와 원활한 Framer 통합을 위한 템플릿을 제공하는 포괄적인 디자인 시스템입니다. 수십 년간의 UI/UX 디자인 전문성을 바탕으로 구축되었으며, 워크플로를 간소화하고 디자인 프로젝트를 향상시키도록 설계되었습니다.
DesignCode UI는 어떻게 작동하나요?
DesignCode UI는 사전 디자인되고 완전히 사용자 정의 가능한 컴포넌트의 방대한 라이브러리를 제공하여 작동합니다. 이러한 컴포넌트는 변수, 배리언트 및 적응형 레이아웃으로 세심하게 구성되어 프로젝트 전반에 걸쳐 일관성과 유연성을 보장합니다. 이 시스템은 변수 및 배리언트와 같은 Figma의 모든 기능을 활용하고 Framer의 풍부한 대화형 환경으로 원활하게 전환됩니다.
주요 기능:
- 광범위한 디자인 시스템: 아름답고 기능적인 사이트를 구축하기 위한 다양한 컴포넌트 및 템플릿에 액세스할 수 있습니다.
- Figma 및 Framer 통합: Figma와 Framer 간의 원활한 호환성을 위해 설계되었습니다.
- 사용자 정의 가능한 컴포넌트: 레이아웃, 스타일, 패턴, 중단점 및 아이콘을 브랜드에 맞게 조정할 수 있습니다.
- 테마: 다크 및 라이트 모드와 함께 유리, 선 및 플랫 스타일을 포함한 고유한 테마 옵션이 있습니다.
- 자동 레이아웃 및 변수: 반응형 및 일관된 디자인을 위해 Figma의 자동 레이아웃 및 변수로 구축되었습니다.
- 종합 가이드: 모든 단계를 탐색하는 데 도움이 되는 자세한 가이드를 제공합니다.
- 2,116개의 고유한 아이콘: 디자인을 향상시키기 위한 방대한 아이콘 라이브러리가 포함되어 있습니다.
포함된 UI 컴포넌트:
- 버튼: 다양한 크기, 스타일 및 상태를 가진 사용자 상호 작용을 위한 중요한 요소입니다.
- 컨트롤: 향상된 사용자 경험을 위한 분할 컨트롤, 토글 및 검색 막대가 있습니다.
- 메뉴 및 콘텐츠: 개선된 UX/UI 디자인을 위한 메뉴, 팝오버, 탐색 및 사이드바가 있습니다.
가격:
DesignCode UI는 다양한 요구 사항을 충족하기 위해 다양한 가격 계획을 제공합니다.
- Basic(무료): 50개의 컴포넌트, 200개 이상의 Figma 배리언트 및 1,000개의 고유한 아이콘이 포함되어 있습니다. 개인 프로젝트 및 커뮤니티 사용에 이상적입니다.
- All-Access(일회성 $49): 300개 이상의 모든 컴포넌트, 2,000개 이상의 Figma 배리언트, 2,116개의 고유한 아이콘 및 Framer 컴포넌트가 포함되어 있습니다. 개인 사용자에게 적합합니다.
- Team(일회성 $149): All-Access의 모든 기능이 포함되어 있으며 최대 5명의 사용자를 위한 라이선스가 있습니다.
DesignCode UI는 어떤 문제를 해결합니까?
- 디자인 불일치: 모든 프로젝트에서 일관된 디자인 언어를 보장합니다.
- 시간 소모적인 디자인 프로세스: 사전 디자인된 컴포넌트를 통해 디자인 프로세스 속도를 높입니다.
- 유연성 부족: 브랜드 및 프로젝트 요구 사항에 맞는 사용자 정의 가능한 컴포넌트를 제공합니다.
- 상호 작용 구현의 어려움: Framer와의 원활한 통합을 통해 풍부한 대화형 디자인이 가능합니다.
사용자 평가 및 리뷰:
- Panda Network: "DesignCode UI는 디자이너를 위한 훌륭한 도구입니다... 컴포넌트는 사용하기 쉽고 독특한 현대적인 디자인을 만드는 데 도움이 됩니다."
- LottieFiles: "DesignCode UI는 디자인 시스템에 대한 제 시야를 넓혔습니다... Framer의 풍부한 대화형 및 상태 기반 환경으로 원활하게 전환됩니다."
- Ultra.cc: "지금까지 ~7-8개의 디자인 시스템을 구매했지만 그 중 어느 것도 이 디자인 시스템이 제공한 것을 제공하지 못했습니다."
- Mobbin: "DesignCode UI는 사용 가능한 디자인 시스템 컴포넌트 라이브러리 중에서 의심할 여지 없이 돋보입니다."
DesignCode UI를 시작하는 방법은 무엇입니까?
- DesignCode UI 웹사이트를 방문하십시오.
- 사용 가능한 컴포넌트와 템플릿을 탐색하십시오.
- 필요에 맞는 가격 계획을 선택하십시오.
- 구매 후 Figma 및 Framer 파일을 다운로드하십시오.
- 사전 디자인된 컴포넌트를 사용하여 디자인을 구축하기 시작하십시오.
DesignCode UI가 중요한 이유는 무엇입니까?
DesignCode UI는 디자이너가 멋진 기능적 디자인을 빠르고 효율적으로 만들 수 있는 포괄적인 솔루션을 제공하므로 중요합니다. Figma 및 Framer와의 원활한 통합, 사용자 정의 가능한 컴포넌트 및 고유한 테마 옵션은 모든 디자인 프로젝트에 귀중한 자산이 됩니다.
DesignCode UI는 어디에서 사용할 수 있습니까?
DesignCode UI는 다음을 포함한 다양한 디자인 프로젝트에서 사용할 수 있습니다.
- 웹사이트: 사전 디자인된 컴포넌트를 사용하여 아름답고 기능적인 웹사이트를 구축합니다.
- 모바일 앱: 일관되고 매력적인 모바일 앱 인터페이스를 만듭니다.
- 랜딩 페이지: 전환율이 높은 랜딩 페이지를 쉽게 디자인합니다.
- 대시보드: 사용자 정의 가능한 컨트롤과 컴포넌트를 사용하여 사용자 친화적인 대시보드를 개발합니다.
결론:
DesignCode UI는 디자이너가 멋진 기능적 디자인을 쉽게 만들 수 있도록 지원하는 강력한 디자인 시스템입니다. 숙련된 디자이너이든 이제 막 시작하는 디자이너이든 DesignCode UI는 디자인 프로젝트를 향상시키는 데 필요한 도구와 리소스를 제공합니다.
"DesignCode UI"의 최고의 대체 도구


LanguageGUI는 LLM에 텍스트 출력을 더욱 풍부한 GUI로 포맷할 수 있는 유연성을 제공하는 오픈 소스 UI 키트입니다.
Icons8의 Lunacy는 Windows, macOS, Linux용 무료 그래픽 디자인 소프트웨어입니다. Sketch 파일을 쉽게 열고 편집하세요. 내장 벡터, 사진, UI 키트 등.

Frontender는 Figma 디자인을 Tailwind와 같은 JSX가 포함된 프런트엔드 코드로 변환하는 플러그인입니다. 이 무료 플러그인으로 워크플로를 가속화하십시오.