PX to REM Converter 概述
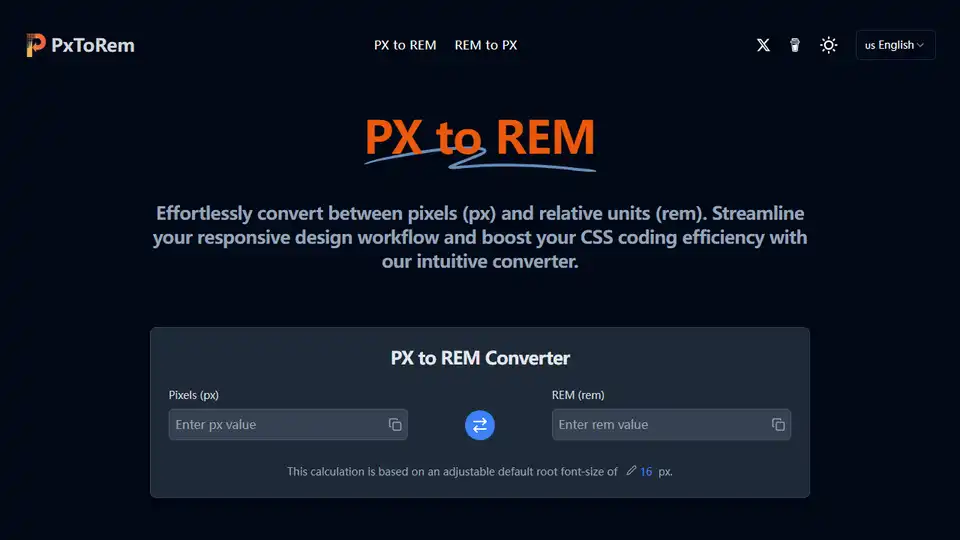
PX to REM Converter:一款免费在线 CSS 单位转换工具
什么是 PX to REM Converter?
PX to REM Converter 是一款免费在线工具,旨在简化像素 (px) 值到相对单位 (rem) 的转换过程,反之亦然。对于旨在创建响应式和可扩展 Web 设计的 Web 开发人员来说,这款工具至关重要。
PX to REM Converter 如何工作?
该转换器基于根字体大小运行,通常在大多数浏览器中为 16px。它将像素值除以根字体大小,以确定等效的 rem 值。例如,如果根字体大小为 16px,则 16px 等于 1rem。该工具还允许用户自定义根字体大小,以满足特定的设计要求。
PX to REM Converter 为何重要?
使用 rem 单位代替像素单位有几个优点,尤其是在响应式 Web 设计中。Rem 单位随根字体大小缩放,从而更容易在不同的屏幕尺寸和用户偏好之间保持一致的比例。这种灵活性对于创建能够无缝适应各种设备的设计至关重要。
我在哪里可以使用 PX to REM Converter?
PX to REM Converter 可用于各种 Web 开发场景,包括:
- 响应式设计: 确保在不同的屏幕尺寸上保持一致的大小。
- UI 设计: 创建可缩放的用户界面,以适应用户偏好。
- CSS 编码: 通过快速将像素值转换为 rem 等效值来简化工作流程。
主要特点
- 响应式设计友好: Rem 单位随根字体大小缩放,使设计具有适应性。
- 可自定义的基础尺寸: 调整根字体大小以进行精确转换。
- 高精度: 精确转换,最多可达小数点后四位。
- 免费使用: 没有隐藏的费用或限制。
- 轻松复制 & 粘贴: 快速复制转换后的值。
- 处理小数值: 支持小数值进行精确计算。
如何使用 PX to REM Converter
- 设置基础字体大小: 如果您的项目未使用默认的 16px,请调整基础字体大小。
- 输入您的 PX 值: 输入要转换的像素 (px) 值。REM 等效值将立即出现。
- 复制并使用: 单击复制按钮以获取转换后的 REM 值并将其粘贴到您的 CSS 中。
常见问题解答
- 什么是 Web 设计中的 PX,它与 REM 有何关系? PX(像素)是一个固定单位,而 REM 是一个相对单位,它随根字体大小缩放。
- 什么是 CSS 中的 REM,它与 PX 有何关系? REM (Root EM) 基于根元素的字体大小。1rem 等于根字体大小(通常为 16px)。
- 我们的 PX to REM 转换器如何工作? 它将像素值除以根字体大小。
- 为什么在响应式 Web 设计中使用 REM 而不是 PX? REM 随根字体大小缩放,从而更容易在不同的屏幕尺寸之间保持比例。
- PX 到 REM 转换的默认根字体大小是多少? 默认值为 16px。
- 我可以将 PX to REM 转换器用于响应式设计吗? 是的,它可以帮助在不同的屏幕尺寸之间保持一致的比例。
- 此 PX to REM 转换器可以免费使用吗? 是的,它是完全免费的。
- PX 到 REM 转换的准确性如何? 它提供高度准确的结果,通常显示最多小数点后四位。
- 我可以直接复制转换后的 PX 或 REM 值吗? 是的,您可以轻松复制转换后的值。
- 如何在我的 CSS 中有效地使用 REM 单位? 在根元素上设置基础字体大小,并对字体大小、边距和内边距使用 REM。
- PX to REM 转换器可以处理小数值吗? 是的,它可以处理 PX 和 REM 输入的小数值。
总而言之,PX to REM Converter 是一款有价值的工具,适用于希望简化其 CSS 编码过程并创建响应式 Web 设计的 Web 开发人员。其易用性、准确性和可定制性使其成为现代 Web 开发的重要资源。
"PX to REM Converter"的最佳替代工具


AI CSS动画是一款创新工具,使用简单的语音或文本提示即可创建复杂的CSS动画。几秒钟内生成、预览和自定义动画,提升网页体验。

LangUI 是一个开源 Tailwind CSS 库,提供专为 AI 和 GPT 项目定制的免费 UI 组件。使用精美且可定制的组件构建你的下一个 AI 项目。


WindChat 是一款浏览器扩展,允许你在 ChatGPT 中预览 Tailwind CSS HTML,将其转变为前端开发助手,实现快速原型设计和即时反馈。

Webstudio是一个开源网站构建器,允许用户使用可视化CSS和无代码开发创建可维护且快速的网站。它提供诸如可重用样式、动态内容集成和云托管等功能。

MightyMeld 通过 Tailwind CSS 的可视化工具加速 React 开发。可视化地设计 UI,生成清晰的代码,并使用 AI 进行样式设计。非常适合使用基于组件库的 Web 开发人员。


CodeSnaps 提供 React 和 Tailwind CSS UI 库,包含生产就绪组件和 AI 站点生成器。无需安装,即可快速构建精美网站——复制、粘贴并在几分钟内自定义,适合开发者和团队。

Fronty 是一个 AI 驱动的图像转 HTML CSS 转换器,可将截图或设计转换为干净、可编辑的代码。无需编码技能即可快速构建网站,配备无代码编辑器和托管服务,实现无缝上线。

Horizon UI 是一个免费的 React 管理模板提供商,支持 Chakra UI、NextJS 和 Tailwind CSS。它提供各种流行的 React 模板,并与流行的编程语言/框架集成,用于构建仪表板。

AI Love Code 为 Web 创建者提供创新的 AI 工具,以便使用 AI 生成的代码轻松构建网站。 使用 Tailwind CSS 和 Alpine.js 在几分钟内生成网站。

Code Genius: 适用于React, Vue JS, Tailwind CSS的AI代码生成器。通过AI解决方案简化工作流程,加速开发。

Gemini Coder 是一款 AI 驱动的 Web 应用程序生成器,它使用 Google Gemini API、Next.js 和 Tailwind CSS 将文本提示转换为完整的 Web 应用程序。 免费试用!