AI CSS Animations 概述
什么是 AI CSS Animations?
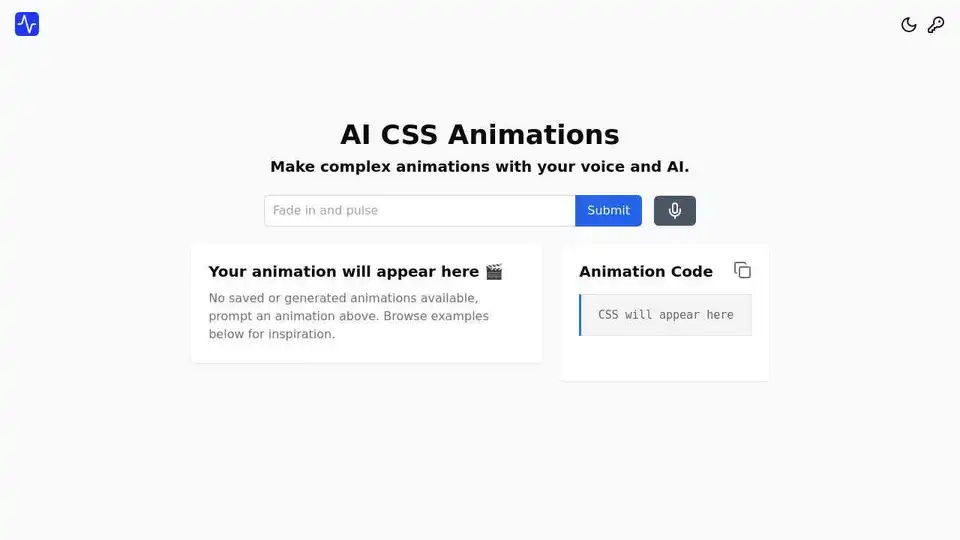
AI CSS Animations 是一款前沿的基于 Web 的工具,通过人工智能简化复杂 CSS 动画的创建。用户无需手动编码复杂的序列,只需使用自然语言提示(无论是语音还是文本)描述所需效果,AI 即可即时生成可直接使用的 CSS 代码。该工具弥合了创意想法与技术实现之间的差距,使动画设计对初学者和资深开发者同样友好。通过利用 AI 对 Web 标准的理解,它生成流畅、高性能的动画,提升网站和应用的互动参与度。
在其核心,AI CSS Animations 针对前端开发中的挑战,如时机、缓动和变换往往需要深入的 CSS 知识。该平台以实时预览、可编辑参数和集成指南脱颖而出,确保生成的动画完美契合项目需求。无论您是在构建登陆页面、交互式 UI 元素还是动态过渡,这个工具都能简化流程,节省数小时的试错编码时间。
AI CSS Animations 如何工作?
AI CSS Animations 的工作流程直观且高效,由先进的自然语言处理 (NLP) 模型驱动,这些模型解释用户描述并将其转化为 CSS 属性,如 transform、transition 和 @keyframes。以下是逐步分解:
提示输入:从编写或说出动画描述开始,例如“从左侧滑入并放大”或“渐入并从顶部落下”。该工具接受日常语言,使用友好,无需动画专用术语。
AI 生成:AI 分析提示,识别关键元素(例如方向、持续时间、效果如弹跳或旋转),并自动编译 CSS 代码。这只需几秒钟,利用训练数据集中的动画模式,确保与现代浏览器的兼容性。
实时预览:生成后,动画直接在界面中播放,让用户看到元素实际效果。例如,“Pop Drop”效果可能显示元素爆裂出现并轻轻落下,帮助在实施前可视化结果。
自定义:用户可以调整如毫秒持续时间、缓动函数或定位等设置。编辑器提供滑块和输入框进行微调,即时重新生成代码,而无需从头开始。
代码导出与集成:直接复制优化的 CSS,或按照提供的教程将其嵌入 HTML 元素。它支持如 Tailwind CSS 等框架,提供无缝应用类或样式表的指南。
这种 AI 驱动的方法依赖机器学习来建议变体并避免常见陷阱,如过于复杂的变换可能影响性能。结果是干净、语义化的代码,便于维护和扩展。
如何使用 AI CSS Animations?
开始使用 AI CSS Animations 非常简单,无需下载或设置——只需一个 Web 浏览器。遵循这些最佳实践以获得最佳结果:
制作有效提示:对元素行为要具体。例如,不要说“让它移动”,而是说“按钮弹跳出屏幕同时缩小”。包含速度或重复等细节来优化输出。
预览与迭代:始终在不同设备上测试预览以确保响应式。调整持续时间(默认约 500-1000ms)以匹配您的网站节奏。
集成到项目:将 CSS 粘贴到您的样式表中,并通过类应用,例如
.my-element { animation: slideInScale 0.8s ease-out; }。工具的集成指南涵盖常见场景,如为导航菜单或英雄区添加动画。探索示例:浏览预生成的动画,如“Jump and Spin”、“Fade Fall-in”或“Flip Fade-in”以获取灵感。这些展示了真实世界的提示和结果,帮助用户学习提示工程。
对于语音输入,确保麦克风稳定;工具准确转录语音,并在一定程度上支持多语言提示。免费用户每天获得有限生成次数(例如 3 个动画),可浏览或保存收藏。
为什么选择 AI CSS Animations?
在充斥着手动动画库如 Animate.css 或 GSAP 的环境中,AI CSS Animations 通过速度和个性化脱颖而出。传统方法需要 CSS 时机函数(如 cubic-bezier 曲线)的专业知识,并可能导致代码臃肿,但该工具输出轻量级的原生 CSS,对 SEO 友好且加载快速——这对 Core Web Vitals 至关重要。
关键优势包括:
- 时间效率:几秒钟生成手动可能需数分钟或数小时的内容。
- 可访问性:降低非编码者的门槛,如设计师或营销人员,无需聘请开发者即可添加亮点。
- 创意提升:鼓励实验;如“从中心旋转进入”的提示产生标准库中找不到的独特效果。
- 性能优化:AI 确保动画使用硬件加速(如通过
transform和opacity)来最小化重排和重绘。
用户反馈强调其可靠性:如“从屏幕外弹跳缩小”的提示产生引人入胜的微交互,用于电商按钮或应用模态框。与竞争对手相比,它避免基本使用付费墙,并专注于 CSS 纯净,尽可能避免 JavaScript 依赖。
AI CSS Animations 适合谁?
该工具服务于 Web 开发和设计领域的多样化受众:
前端开发者:适合快速原型设计和迭代交互元素,尤其在截止期限紧迫时。
UI/UX 设计师:无需编码障碍即可快速可视化运动设计,促进与开发团队的协作。
Web 代理和自由职业者:简化涉及动态网站的客户项目,从作品集到登陆页面。
初学者和学生:通过实际示例教授 CSS 动画原理,培养基于提示的创作技能。
营销人员和内容创作者:为博客或活动添加如渐入的细微效果,提升用户留存,而无复杂性。
它特别适用于需要自定义、非重复动画的项目,标准解决方案无法满足。小团队或独立创作者从免费层受益最多,而专业人士欣赏其可编辑输出用于生产。
最大化 AI CSS Animations 的最佳方式
要获得最大价值:
- 与框架结合:将生成的 CSS 与 Tailwind 配对,用于实用优先工作流,通过如
@apply的指令应用动画。 - A/B 测试效果:使用多个提示的变体测试参与度,例如比较 CTA 的“滑入并放大”。
- 可访问性考虑:确保最终代码中包含
prefers-reduced-motion媒体查询,以尊重用户偏好。 - 扩展到更大项目:将生成的代码保存到库中复用,或探索博客/资源以获取高级提示,如链式动画。
总之,AI CSS Animations 通过使 AI 驱动的代码生成成为日常现实,革新了我们处理 Web 运动的方式。无论增强简单按钮还是打造沉浸式页面过渡,它都赋能创作者专注于创新而非语法。今天就深入其中,用轻松的 AI 驱动动画转变您的 Web 项目。
"AI CSS Animations"的最佳替代工具


God Mode AI是一个AI驱动的平台,可帮助游戏开发者创建专业的游戏精灵、动画和UI元素。它提供精灵生成、3D和2D动画、UI设计和像素艺术创作工具,从而简化游戏开发。

RecordOnce使用人工智能在几分钟内创建视频教程。它可以自动编辑、翻译和修复错误。只需录制一次屏幕,然后让人工智能处理剩下的事情,从编辑到翻译。


Webstudio是一个开源网站构建器,允许用户使用可视化CSS和无代码开发创建可维护且快速的网站。它提供诸如可重用样式、动态内容集成和云托管等功能。

NextStarterAI是一个全面的Next.js模板,帮助开发者通过预构建组件、身份验证、支付和AI集成更快地启动SaaS和AI应用程序。

EmbedReviews 是 EmbedSocial 的 AI 驱动工具,可简化评论管理,帮助企业收集更多 Google 评论,生成快速 AI 响应,并设计自定义小部件以提升社交证明和转化率。

Fronty 是一个 AI 驱动的图像转 HTML CSS 转换器,可将截图或设计转换为干净、可编辑的代码。无需编码技能即可快速构建网站,配备无代码编辑器和托管服务,实现无缝上线。



WindChat 是一款浏览器扩展,允许你在 ChatGPT 中预览 Tailwind CSS HTML,将其转变为前端开发助手,实现快速原型设计和即时反馈。

LangUI 是一个开源 Tailwind CSS 库,提供专为 AI 和 GPT 项目定制的免费 UI 组件。使用精美且可定制的组件构建你的下一个 AI 项目。

使用我们的免费在线PX到REM转换器,轻松在像素(px)和相对单位(rem)之间转换。简化您的响应式设计工作流程,提高CSS编码效率。