Archittect 概述
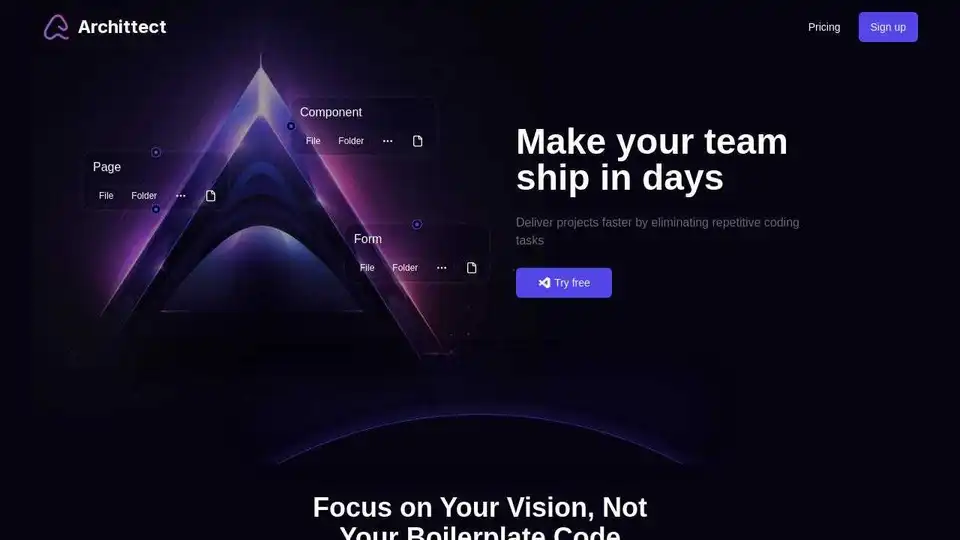
什么是 Archittect?
Archittect 是一款 VSCode 扩展,旨在消除样板代码,让开发人员专注于他们的愿景并更快地交付项目。 它提供创建和定制可重用样板模板、动态支架以及与 VSCode 无缝集成的功能。
主要特点:
- 代码生成: 自动生成代码,节省时间和精力。
- 可重用模板: 为未来的项目创建和定制样板模板。
- 动态支架: 组合文件、文件夹和代码片段以构建组件或完整项目。
- VSCode 集成: 在 VSCode 中原生工作,具有快捷方式和动态代码支持。
如何使用 Archittect?
- 下载免费的 VSCode 扩展。
- 创建或定制样板模板。
- 使用支架来构建动态项目。
- 与您最喜欢的工具无缝集成。
为什么 Archittect 很重要?
Archittect 很重要,因为它简化了开发流程,确保了整个代码库的一致性,并通过消除重复的编码任务来帮助团队更快地交付项目。
"Archittect"的最佳替代工具

暂无图片
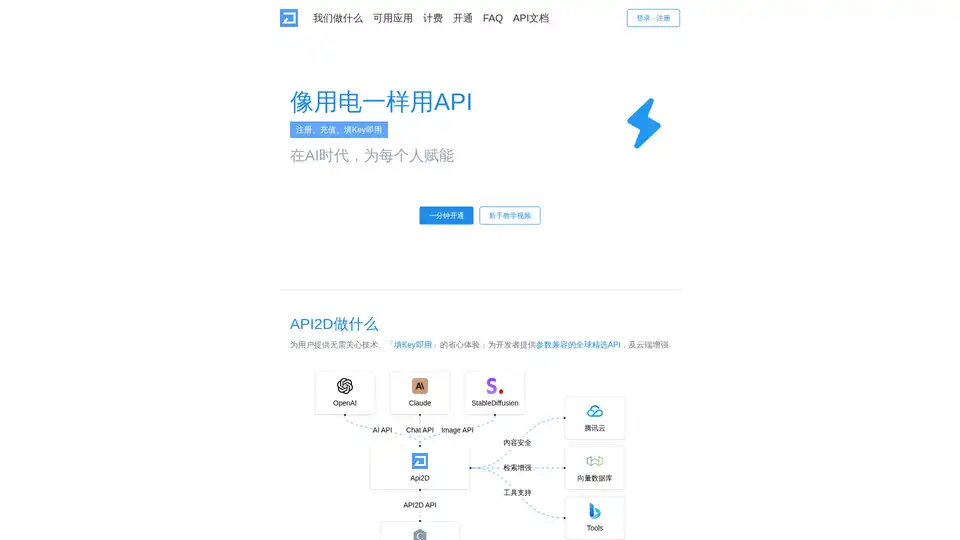
API2D提供对OpenAI和StableDiffusion等AI API的简易访问。只需注册、充值并使用您的密钥。是寻求无忧AI集成的开发者和用户的理想选择。
AI API访问

暂无图片

暂无图片
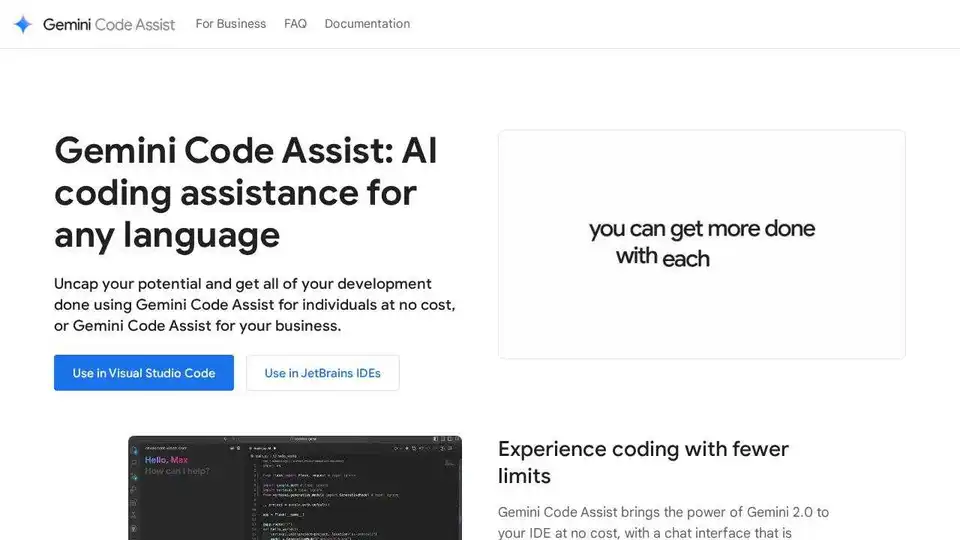
Gemini Code Assist 是 Google 的一款 AI 编码助手,提供代码补全、生成和审查功能,帮助开发者在各种 IDE 和平台上更快、更高效地编写代码。
代码补全
代码生成
AI 助手

暂无图片
使用Superflex提升您的工作流程,这是终极Figma转代码解决方案。我们的AI立即将Figma和图像设计转换为像素完美的、生产就绪代码,符合您的标准并提升团队效率。
Figma集成
代码生成
UI组件